|  |  |  | |
| | 1stwebdesigner - Graphic and Web Design Blog | | |
| | | | |
|  |  |  | |
| |
|
|
| November 8, 2010 at 2:00 AM |
|
 “Dream Job” as others call it. Why not? In freelancing, you enjoy the benefit of working on your own time table, have your freedom and relax. But everything good comes with great hard work and hard-gripping effort. It’s a great responsibility and discipline having to work everything on your own, having to learn the operations and flow may take one the longest time possible. But like any other business it has its pros and cons, handling that depends on the freelancer. Dealing on the high risks that come along a freelancer should be ready. In this article I will be sharing a guide for all freelancers from newbies to veterans, that if followed may help you reach success. But of course, the determination and passion is all in your hands. “Dream Job” as others call it. Why not? In freelancing, you enjoy the benefit of working on your own time table, have your freedom and relax. But everything good comes with great hard work and hard-gripping effort. It’s a great responsibility and discipline having to work everything on your own, having to learn the operations and flow may take one the longest time possible. But like any other business it has its pros and cons, handling that depends on the freelancer. Dealing on the high risks that come along a freelancer should be ready. In this article I will be sharing a guide for all freelancers from newbies to veterans, that if followed may help you reach success. But of course, the determination and passion is all in your hands.
Be Bound and Determined
The key to succeed in the business of freelance graphic designing is persistence. On the early stage of this business, it’s not hard to notice that the operation does not progress fast for quite sometime and you may find it difficult to gain enough profit to last. So, don’t get discouraged and just keep climbing up that ladder to success.
Underselling is NOT an Option
At the beginning of the business, you may consider having your rate at a lower price to get recognized by clients. But in the later part, you realize that you get fully loaded with projects that make you work your butt off for more hours that you have exactly planned. After all the hard work you should consider and credit your effort in making the bill.
Build a good relationship with your clients and educate them of the work level you have in your hands. Proper setting of expectations and good communication helps. Once you have set the right price you can now prioritize your clients and sort out the good from the troublesome. The increasing demands from clients could mean that you may need the client to find another alternative or make it worth your time.
Calculate Before You Tag
To avoid any serious miscalculations, always remember that everything counts. The time, effort and resources. You have to know the worth of every project. Clients may have the tendency to assume that the project is easy. Saying something at the back of your head like ” why don’t you do it yourself if it’s so EASY?” – well, the fact is they can’t. That’s why they hired you to do it. Best to explain to them in the best way to make them understand. And again, proper setting of expectations is very important.
Advertise and Expose
Market your business everywhere and anywhere possible. The best way of advertising is verbal advertising or “word-of-mouth”. Proper exposure and social skills are essential. Impress people by participating in web design forums, web design blogs, webpage galleries and social networks (e.g facebook, stumble upon, my space, twitter, etc.) and gain credibility. The next thing you know, people will be talking about you and your work. The more credible you are, the more clients you get. First impressions usually lasts especially to clients, so carry a calling card with you wherever you go. You’ll never know when you bump into a potential client.
Aim for Major Business Growth
Specializing on a single field of graphic designing is always how you start on this business. But along the way, you may experience trouble with your market. expanding your business means adding more services. Primarily, you have target markets in focus that you are currently dealing with when you start the business. Always think outside the box and think of new ways to broaden your services.
Seeking New Clients
Top Priority in freelancing is to keep the business going by getting new clients as much as you can handle, as well as maintaining the services for the existing. Freelance graphic designers are also well aware that some of the clients are unreliable and inconsistent, so always be on the look out for new clients.
There are many places to look into when finding clients. The internet is a wide place and there are plenty of websites to look in and post your offered services. Most clients would bid for the cheaper price, don’t get blown by the wind in making decisions. You have to remember that you are looking for clients to stay on track, in order to do that you raise your prices slowly when the time is right. And of course, always improve your output and aim for excellence.
Connection with Clients
Getting the right exposure will surely get you the clients’ attention. However, maintaining them is another story. Strong relationship and connection should be built in order to gain that great trust towards each other. If it means to go the extra mile for your client to get that bond then, so be it. Being trust worthy and reliable means a lot to the clients.
It always helps to be punctual, competent and open to your clients. Make them feel important but in a way that you still stick to your bounds. Business is always business no matter how close you get.
SummaryGetting into the freelance graphic design business, you must acquire patience and tons of hard work. People often get the impression that freelance is all fun and less work, being able to work at your own comfort of time and space. When in fact it isn’t. When everything gets wrapped up, it all boils down to who’s responsible for the development and down fall of the business – The freelancer. There’s no one else to blame but yourself. Learning the process and the where abouts is always good for the business.
 |
| |
| | |
| |
| | | | |
|  |  |  | |
| |
|
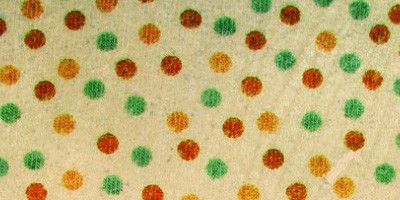
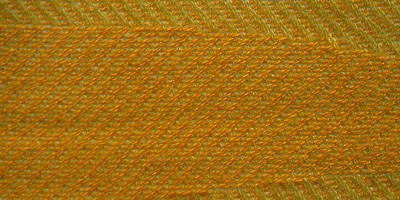
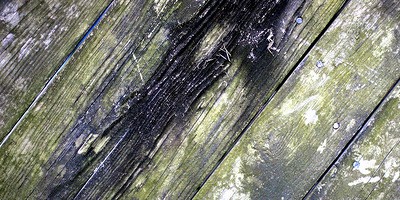
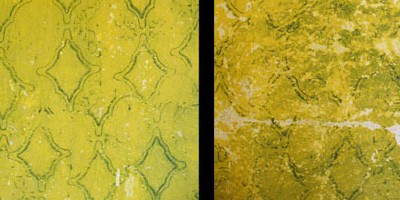
 Who said that designs cannot be old in time? This is one of the inspiration of designers to have, to go back in time and look back on what designs they are missing. Vintage designs are really great in terms of the texture and element that cannot be found in modern designs. You can achieve the vintage look by the mixtures of different images that are layered through image editor like Photoshop or through ready-made Photoshop vintage brushes. Who said that designs cannot be old in time? This is one of the inspiration of designers to have, to go back in time and look back on what designs they are missing. Vintage designs are really great in terms of the texture and element that cannot be found in modern designs. You can achieve the vintage look by the mixtures of different images that are layered through image editor like Photoshop or through ready-made Photoshop vintage brushes.
In this article, I’ll be featuring awesome vintage style textures and vintage brushes.













































































Here the vintage design that every designer should have. You’ll never know when will you dress up your designs with these cool and old-looking styles.
 |
| |
| | |
| |
| | | | |
|  |  |  | |
| |
|
 Most beginners in development and designing will not look deeply into accessibility, the purpose of this article is to educate beginners as early as possible of the possible pitfalls and how to avoid them. It is like a cookie jar is atop the shelf and a kid is trying to reach it but can’t. What happens next? Frustration enters! Not providing a way for your visitors to get a grab of that cookie jar is very not fine, especially when they really need it. Most beginners in development and designing will not look deeply into accessibility, the purpose of this article is to educate beginners as early as possible of the possible pitfalls and how to avoid them. It is like a cookie jar is atop the shelf and a kid is trying to reach it but can’t. What happens next? Frustration enters! Not providing a way for your visitors to get a grab of that cookie jar is very not fine, especially when they really need it.
What is Accessibility
Image by: Yello-Dog
Millions of people around the world have disabilities that hinges them from information. Some clients that developers and designers might encounter can be specific about projects that are for people with disabilities.
Accessibility is simply defined that people of all sorts, regardless of disability, can access the information you provide in your website. There are many ways on how to make your information accessible to people, from simple language translation to transcribing audio or adjusting the whole design.
You Are Not The DefaultThe interface is for the users. Always remember that you are not the default of things. There are many things that seem very simple to you but very hard for other people. Time to see what works for who.
Things to Consider
Image by: Svilen Milev
1. Placement of ThingsPlacement of things in your website is important. Most of the people I know, and those I don’t, start looking for the “Search bar” of each website on the upper right corner or at the center top, and if is not there the reaction would be “huh, there’s no search?” before finding it on the left or right panel. This is because people are used to seeing the search bar there. This apply to Register, Login, and Logout too.
2. Present Content in Different WaysWhen using images, provide ALT attributes to describe the image. For audio recordings and videos, you may provide transcripts for people who have disabilities with hearing.
Although design, aside from content, really gives a website it’s life it is important to consider those who can’t load all that images, or flash, quickly because of slow internet speed. JKRowling.com has multiple language versions for her website, it also has a Text Only version since the main website is flash-based.

Dissemination of information through audio and video is a good way of being more expressive to your audience, but what about those who can’t hear? In this case, providing transcript is a good take. However, it might be too taxing to transcribe a one-hour video, just provide a summary or a list of important things mentioned.
3. Provide Easy Navigation
Image by: Pawel Kryj
-
PaginationUse pages to avoid loading too much content in a single page, many websites filter 10 posts per page for loading speed and browsing comfortability.
-
Anchor links and Table of ContentsAlthough not much used today, this might actually help in navigating easily inside a single page. A good example is Wikipedia, the moment you load a page you don’t have to go far just to know what the content is because of the table of contents. Now, imagine Wikipedia without the table of contents. Now back to reality, which is better?
-
SitemapHaving a sitemap enables visitors to easily see all of your site’s webpages, usually in a hierarchical format.
-
Navigation panelWho doesn’t have one?
4. Use HTML Tags AccordinglyThere are cases when instead of adjusting font size, header tags are used. This might cause complications with devices or applications that rely on tags for parsing.
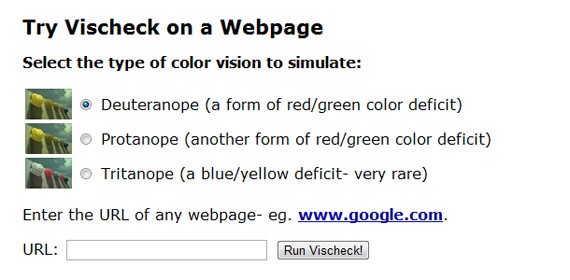
5. Do Not Rely on Colors AloneVischeck simulates how a colorblind may see images in your website. In this case, text colors might have a negative effect. Better stick with black for texts since information conveyed in colors will cause problem for colorblind visitors.

There are also instances when a person with Photosensitive Epilepsy should be considered when designing flash banners as they are sensitive to visual stimuli with certain patterns and flickering. More tools for accessibility below.
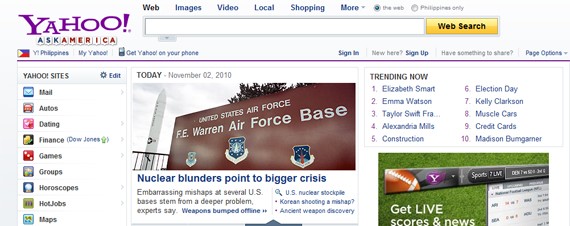
6. Icons and Texts for Better ContextAn icon conveys a thousand words…most of the time. But for people who are not used to icons and symbols a house will not make sense to get to the home page. A combination of icon and text is perfect, look at Yahoo!’s homepage, understandable right? Lack of context disorients your first time visitors(that feeling of being alienated).

7. Give More ControlFor users who are having a hard time with seeing font size under 14 there are tools that they can use to magnify your website, but will it be too much if you provide it yourself through stylesheets? Try giving them the power over your font size, and they’ll love you for that.
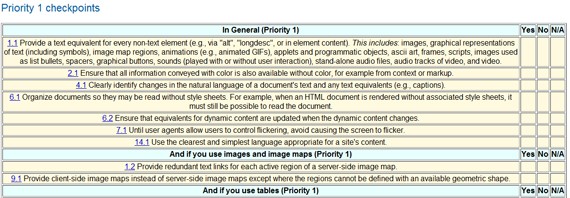
8. W3C’s Guidelines and Checklist for AccessibilityThe W3C published its Web Content Accessibility Guidelines for specific points to consider for better access. A Checklist for Accessibility is also available. It deals with colors, languages, tables, images, and almost everything that a web developer/designer would want to know.

Some Tools to UseEvalAccess
A web-browser accessibility evaluator. You have the option to evaluate a single page or the entire website, or the source code itself.

WAVE
Another web accessibility evaluation tool which provide an easy-to-understand report about how accessible your site is.

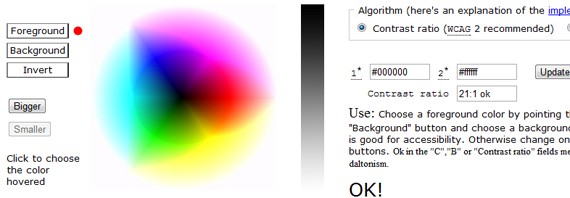
Accessibility Color Wheel
Not adept at color pairing? Use this tool to see if your colors are OK! for the three kinds of color blindness.

WebAnywhere
Hear if your website is properly read by accessibility tools. No screenshot for this one because you have to try it to know how it works, behold the power of hearing!
There are many tools available to make user experience better, W3C has a List of Accessibility Tools that you may want to check to provide your visitors an accessible content, or to provide your client satisfaction.
By sharing the tools and techniques that you know of, many people are given the chance to access information with ease. So share below!
 |
| |
| | |
| |
| | | | |
|  |  |  | |
| |
|
 jQuery is a fast and excellent JavaScript library that can be used to creates flexibility on designs and interactivity on your WordPress themes and with Ajax you can reload a certain part of the website without reloading the whole page. It promises to have a ” write less, do more” functions. With a few line of codes, you will have a fantastic WordPress theme that will “wow” your visitors. jQuery is a fast and excellent JavaScript library that can be used to creates flexibility on designs and interactivity on your WordPress themes and with Ajax you can reload a certain part of the website without reloading the whole page. It promises to have a ” write less, do more” functions. With a few line of codes, you will have a fantastic WordPress theme that will “wow” your visitors.
In this article, I’ll be featuring WordPress themes powered by jQuery and Ajax.
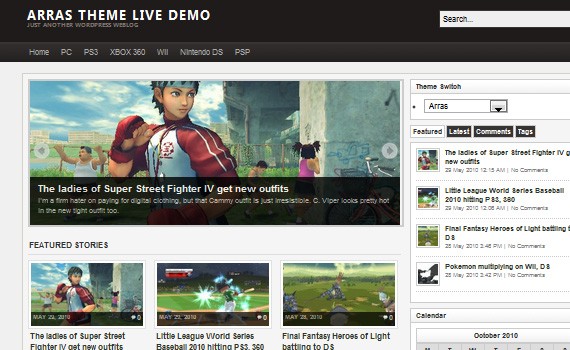
Arras Theme has a sleek style that offers a bunch of content rolled in a site. For game enthusiast, this is the beginner choice.

Key Features:
- 7 Styles:brown, blue, green, red, orange, violet, legacy
- Top and main navigation with full menu support
- Custom post types and taxonomies support
- Multiple selection of categories
- Improve thumbnail system
- New and improved theme options
WP CODA is popular on its design and layout. It is one of the few that has a cool slider themes.

Key Features:
- Home page featured scroller
- A widgetized home page
- Timeline Page Template
- Custom Widgets
- Alternative Styles
The look of this theme is more of a dirty, mountain looking. If you have blogs about mountaineering, dessert or anything with related to dusty travel this is the one for you.

Key Features:
- 2 Columns
- Adsense Ready
- Footer Bar
- Large Footer
- Right Side Bar
- Widget Ready
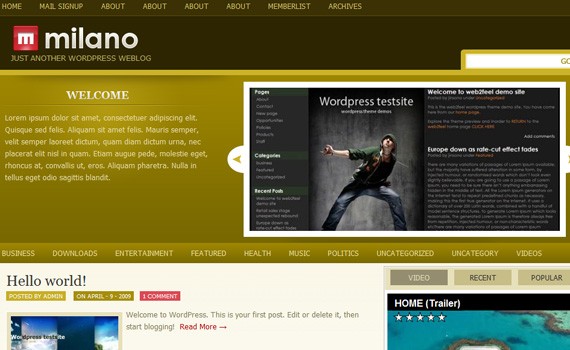
Multi-layout magazine style WordPress theme. Great for photographers, artistic people to post their art gallery.

Key Features:
- Premium, Flexible, Neutral design that can be used by any niche centred site.
- jQuery featured.
- Options Page.
- Compliant with WordPress version 2.7, 2.8, 2.8.1, and 2.8.2.
- Multi-Layout – Magazine or Blog.
- Multi-Post-Styling – named as recent and mini posts.
- Multi-Column Sidebar – 1 or 2 column (2 or 3 column).
- Columnized Footer – 3 column.
- Widgetized Sidebars (as three – Top, left, and right) and Footer (all three) columns.
- Multi-Level dropdown (vertical) navigation menu. and MORE.
It is the combination of wp coda and coda blue. The sliding feature of this is what makes it so cool and easy to use.

Key Features:
- 3 Fully widgetized sidebars shown side-by-side in the footer
- Premium Forum Access & Support Included
- Fully Compatible with FireFox 2 & 3, Internet Explorer 6, 7 & 8, Safari 2+, Opera 9+, iPhone
- Built-in Customization plugin
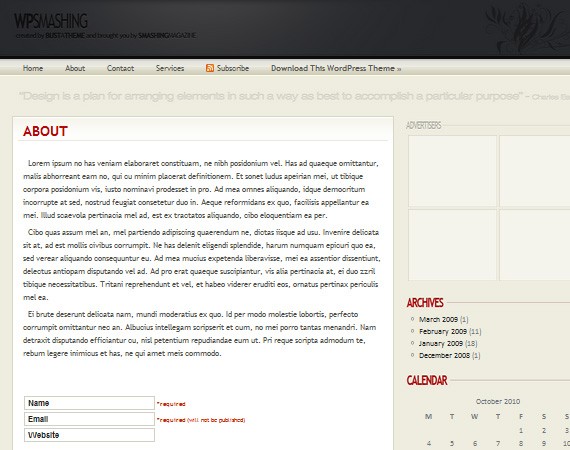
Great colour combination and calendar layout.

Key Features:
- widget-ready with 4 widget zones
- 3 column footer and a single column sidebar
- calendar layout
- simple contact form in the footer
- features like in WP Smashing
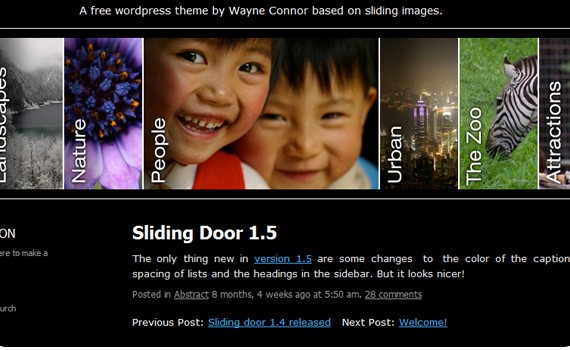
It has an impressive door slider photo slideshow at the top of the menu.

Key Features:
- Default WordPress functionalities
- Added photo slider
Gradient and slider theme that is suit for portfolio or news based site.

Key Features:
- Premium theme layout.
- Multi-level dropdown javascript navigation menu.
- Featured sliding posts.
- Site wide customizable 125 x 125 custom banner ads.
- Adsense enabled
- Tabbed content area (Featured Video/Recent posts/Popular Posts)
- Two widgetized sidebars
- Customizable welcome message.
- Page navigation enabled.
- WP 2.7 ready, threaded comments
- Theme support
- Custom theme option page in the admin panel
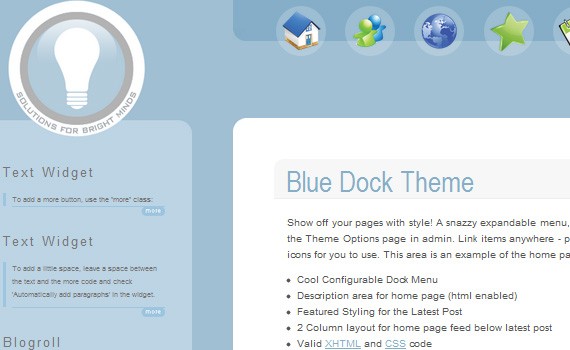
What I like about this theme is the flexible expandable hover menu like in Macintosh.

Key Features:
- Featured Home Page description area (allows html)
- Latest Post Home Page Styling
- 2 Column Home Page Excerpts feed
- 3 Column Widgetized Footer
- Stylized Comments
- Meta tag icons (from iconfinder.net)
Prototype has a simple design that offers a parent and grandchildren theme.

Key Features:
- multiple navigation menus
- several widget areas
- per-post layouts
- allowing anyone from designers to users to quickly creates beautiful sites
It designs for mac lovers with a customizable side bar. The arrangement of the widgets that you can drop and drag for your blog needs.

Key Features:
- Support WordPress Widgets.
- Drag & drop sidebar
- Tested on WordPress 2.0 and 2.1 on following browsers: IE, Firefox, Safari, Opera
- Icons are from iMini set
- drag & drop Javascript.
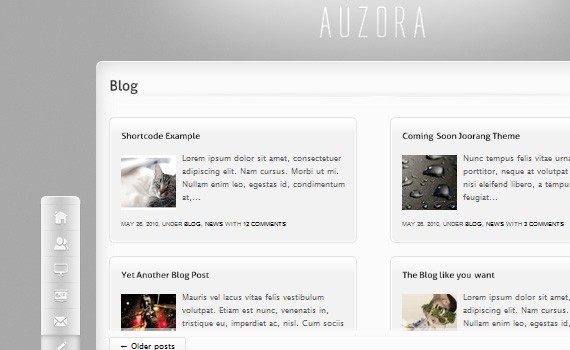
Auzora is a theme that really suits for designers, freelancers, photographers or anyone who has interests in arts and designs. It offers a massive theme options that you can edit easily and quickly without touching the codes.

Key Features:
- 1 page jQuery driven site
- Extensive theme options panel
- Custom admin system for the portfolio
- Portfolio supports images and videos
- Lightbox preview
- Unique effect and unique menu
- Shortcodes
- Custom and unique image preloader
- Easy to use
- Includes PSD and documentation
Creative Zodiac on ThemeForest. It comes with bells and whistles. The colorful appearance yet simple is what makes it stands out.

Key Features:
- Extensive theme options panel
- Intro page with 3 link-boxes
- Well documented theme with included PSD files
- Light and sleek colorbox
- Pre-installed TimThumb PHP script for resizing your images automatically
- Custom Page Templates – (Standard full-width, Blog Template, Gallery/Portfolio Template, Contact Page)
- Unlimited comments
- Every blog post can have its own gallery
- Built in social media sharing
- Built in search capabilities
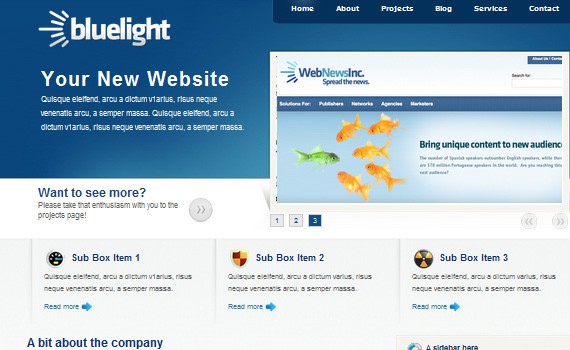
Bluelight has a great jQuery functionalities. This theme really suits for business because of the blue and white color and the arrangement of the content in the home page.

Key Features:
- Easily customizable to fit your logo
- jQuery Image Slider on homepage
- jQuery Lightbox Window (see project page for sample)
- Functioning PHP form (with thank you page)
- Sticky Footer (footer always remains at bottom of window)
- Various column options
- Styling for a blog (if you have one)
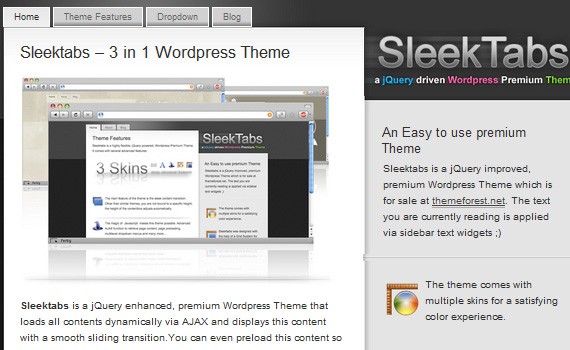
Sleektabs is a jQuery premium WordPress theme that is flexible and dynamic using AJAX with smooth gliding transitions of the contents.

Key Features:
- Sleek content sliding animation.
- Option of preloading content, linked in the main navigation, for smoother transitions
- 3 Skins to choose from
- Unobtrusive Javascript: unlike similar themes Sleektabs does work 100% without Javascript, so you can reach people with Javascript turned off as well
- Ajax contact form
- Many more: Valid HTML & CSS , ajaxed comments, widget ready, works in all major browsers (IE6, IE7 , FF, Opera, Safari, Chrome) etc
- All PSDs included
Modern theme that has a cool effects. It is like a theme for a future world.

Key Features:
- Unlimited Pattern and Color Options
- FREE version upgrade if you purchased this theme
- Featured posts slideshow with 9 effects
- Slideout menu and widget bar
- jQuery animations and effects
- Super easy admin panel (see screenshots)
- Easy thumbnail images with auto-scaling – no custom fields!
- Promote your social network!
- Tooltips – just add a class "tooltip" to links to create your own!
- Built-in contact and login form
- Typewriter text effect (optional)
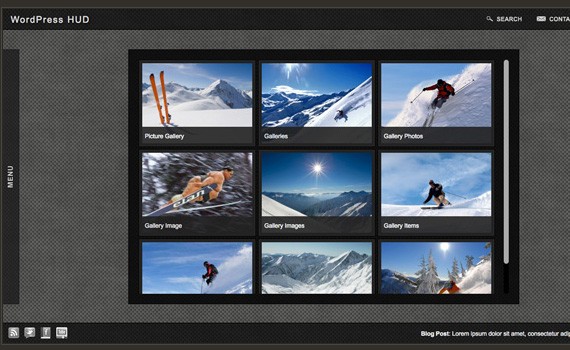
Scroll in and out of the content is very flexible and stunning.Every press bring you to another content of the page.

Key Features:
- Valid CSS /XHTML Files (1.0 Strict)
- Commented and clean CSS /XHTML, and theme files
- Full layered PSD Files
- Jquery based transparent showcase in homepage
- Easy showcase setup with custom fields
- Modern look dark style layout
- Editable auto cycle and speed from admin panel
- Editable freelance status and text from admin panel
- Widget ready 2 columns
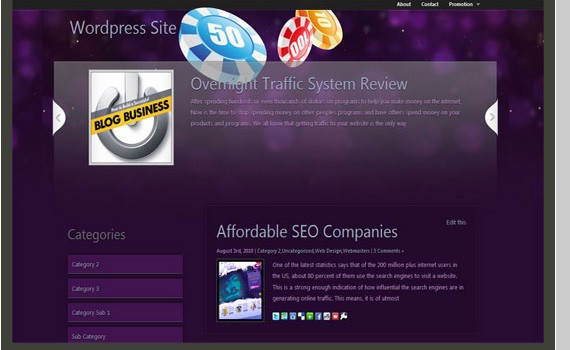
Glamzino offers a Casino theme that suits for gaming, casino, slots, gambling and poker websites.

Key Features:
- Comes loaded with an inbuilt slider
- Automatic thumbnails
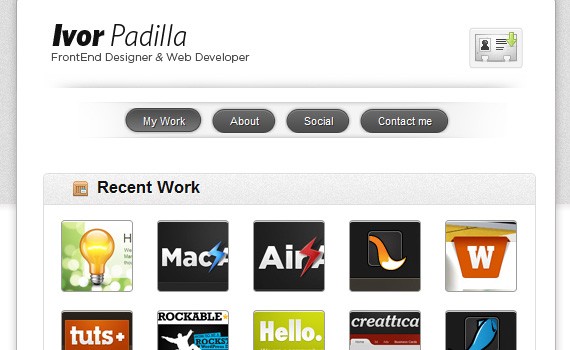
This is for business minded persons that always on the go for the contacts of their clients.

Key Features:
- 2 different layouts and 6 backgrounds
- 4 Pages: About, Portfolio, Social, Contact
- Fully labeled layered, grid based, easily sliceable PSD files
- Valid CSS /XHTML
- Twitter script
- Working Contact Form
- Cufon font replacement
- JQuery Form Validation
- JQuery based photo slider, carousel and lightbox
It offers in a chick and rocker style portfolio design.

Key Features:
- 4 COLOR OPTIONS – Easily changeable in theme settings
- Widget Ready Theme
- Extensively Documented
- Clean design
- Easy to customise template with theme settings panel in WordPress admin.
- Fancy jQuery widgets to provide moving/animating featured portfolio items on the theme home page
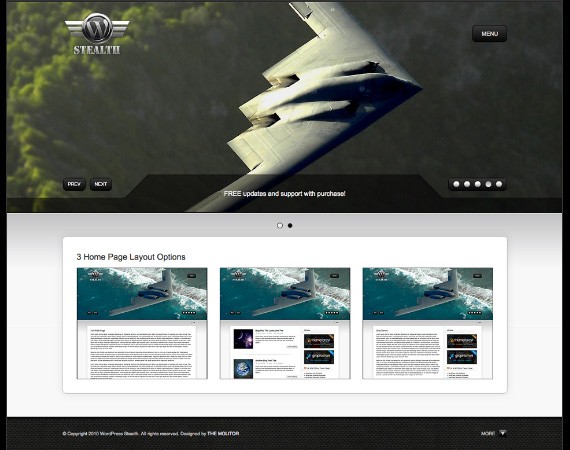
It is suited for corporate websites or portfolio. The theme has a huge slider that makes the visitors to draw their attention in showcasing your works or products.

Key Features:
- WordPress 3.0 menu support
- 2 gorgeous skins
- Cookie integration remembers users color selection
- Free version upgrade if you purchased this theme
- Huge post slideshow with 9 effects
- Easy logo customization
- "Stealth Menu" that retracts when not in use (optional)
- "Stealth Footer Widgets" that open on command (optional)
- Accordion widgets (optional)
- Super easy admin panel (see screenshots)
- Easy thumbnail images with auto-scaling – no custom fields!
- Tooltips – just add a class "tooltip" to links to create your own!
- Full width page template included
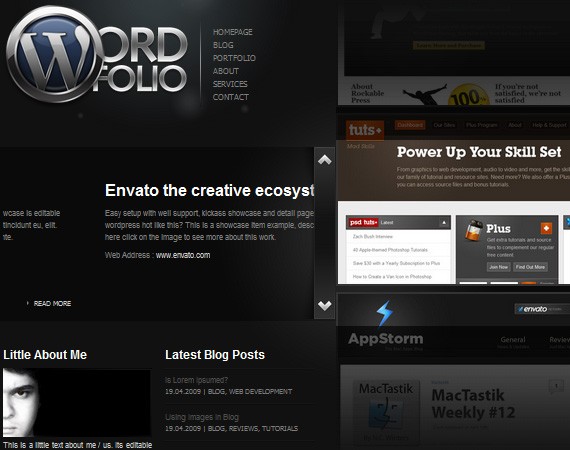
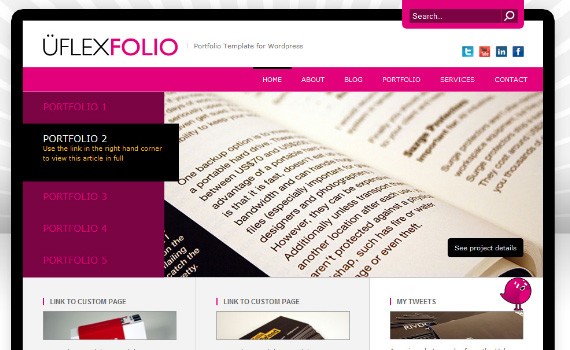
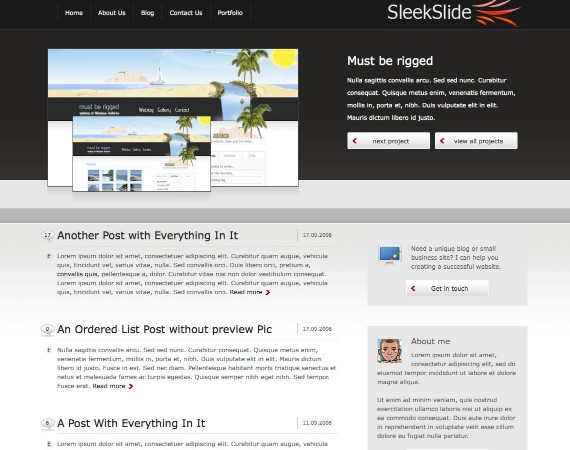
This theme offers a sleek slider that presents your latest workpiece with your latest blogs and articles ready for viewing.

Key Features:
- 4 Skins to choose from
- Admin Page to easily switch styles without the need to edit css or html
- Ajax improved contact form
- Jquery multilevel dropdown menu
- Psd Files for every Skin if you want to edit an existing Sleekslide Skin or create your own
- 3 different Widget areas for posts, pages and mainpage/portfolio
- Unobtrusive Javascript, Fallback scenarios if Javascript is turned of by the user
- Works in all major browsers (notice:slightly different sliding animation in IE6 because of browser limitation
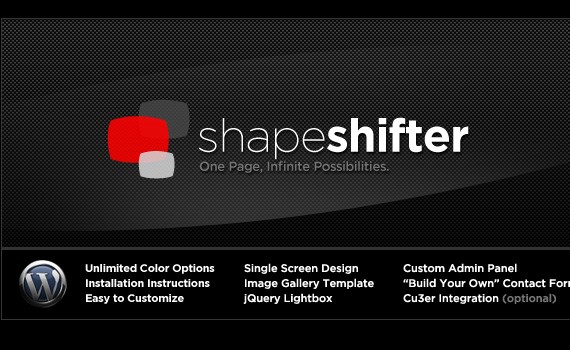
ShapeShifter is a single-page WordPress theme for your whole page blog with its simplest theme ever.

Key Features:
- Custom Admin Panel
- Unlimited Color Options (with 5 ready-made skins, see below)
- Installation instructions (with images!)
- Full PSD & pre-sized PSD 's for skinning
- "Build Your Own" Contact Form
- Image Gallery Template
- jQuery Lightbox
- jQuery Footer Bar
- Cu3er Integration (optional)
- Cufon Font Replacement
- Both Wordpress and HTML versions included
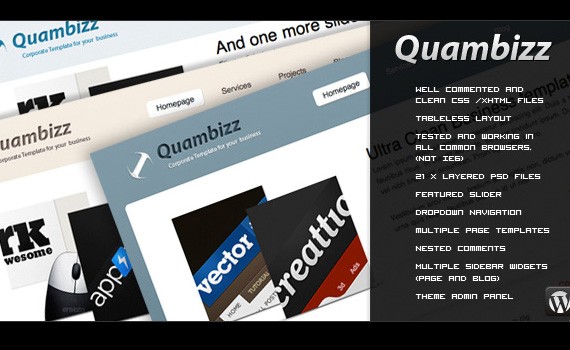
Quambizz is an easy and clean theme that works for corporate purposes.

Key Features:
- Well commented and clean CSS /XHTML Files
- Tableless layout
- Tested and working in all common browsers. (NOT IE6 )
- 21 x layered PSD Files
- Featured Slider
- Dropdown Navigation
- Nested Comment
- Multiple Page templates
- Multiple Sidebar widgets (page aand blog)
- Theme admin panel
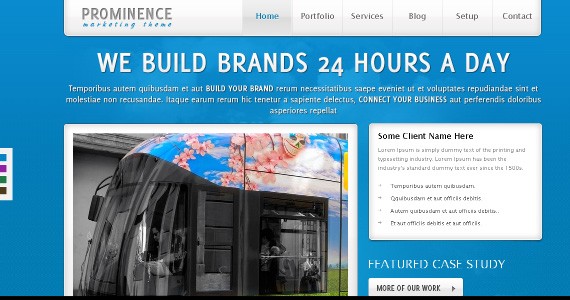
Fresh and clean theme for marketing portfolio. If you are into business, go for this theme that will you surely love.

Key Features:
- Threaded/Nested comments
- Custom comments styling (modified default markup through callback)
- Custom fully functional contact template page with form validation
- 4 Color Schemes
- JQuery Color Scheme switcher (can disable in admin panel)
- 4 Custom page templates (Home, Portfolio, Services, Contact)
- Home page slider controlled via posts
- Many different layout options
- Variety of content presentation options
- Active navigation for pages
- Sprite buttons (work, quote, services)
- Pagenavi plugin integrated
- Unitpngfix applied for ie transparency
- Javascript tabs/slider controlled via custom fields
- Dynamic post thumbnail resizing with timthumb on multiple sections
- Form validation via Jquery
- Widget enabled
- Elements styling
- Tableless design
- Tons of admin options including the ability to turn off and on multiple elements
- Robust/detailed html setup and general information guide
PhotoNexus is a theme that great for showcase of your artworks, designs, photography and gallery.

Key Features:
- Improved Theme Options
- Title and Caption Supported ( Title only mode, Title and Caption mode , or Title and Caption Off selectable )
- Caption can carry links ( Useful for external site linking )
- Adjustable Caption height through Theme Options
- Uses Category and Page Names instead of ID numerical values in theme options for easier setup
- Theme background can be filled with an image using theme options
- Contact template Added – Validates and Sends email via Ajax ( without refreshing page. )
- Added styles for Page Content styling. ( eg. Price Tables, bullets, checklists, starlists, headings
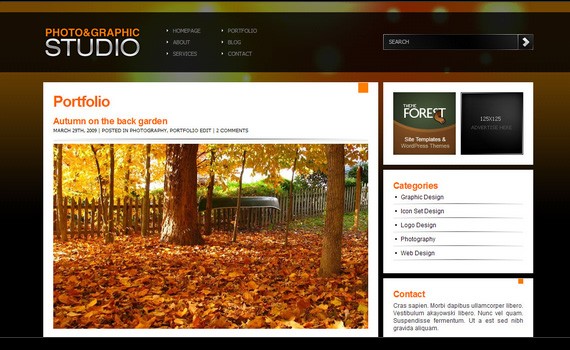
Photo & Graphic studio offers a theme that suited for photographers and graphic & web designers.

Key Features:
- Valid CSS /XHTML Files (1.0 Strict)
- Commented and clean CSS /XHTML, and theme files
- Full layered PSD Files
- All browser compatible
- Flash like, jquery based 2 type showcase (Easy setup with custom fields)
- Fullscreen background for photography and graphics
- Fixed size in content for web works
- Modern look WEB 2 .0 style layout
- Editable auto cycle and dotted pattern on background (showcase)
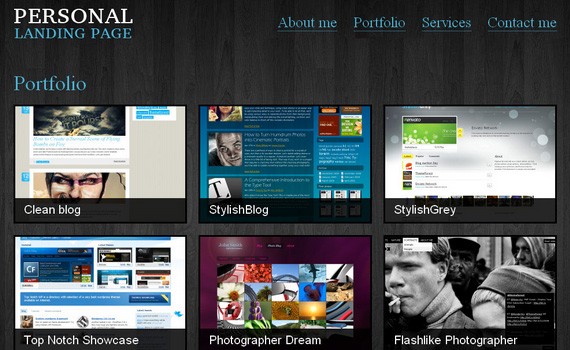
Simple yet very stylish website.

Key Features:
- Nice transition between site sections
- Portfolio thumbnails with a custom hovering effect
- Services a show with a scrolling effect
- jQuery powered contact form with error highlighting
- Twitter, Google analytics, ability to easy change contact information right from the Options page
Flexibility and customization of theme without touching a line of codes is what Novocane is great about. It is designed for Business, Magazine or Portfolio website.Easy access in changing the fonts to header background is just a click away.

Key Features:
- Stunning grid Magazine Layout
- Eye-catching Business/Portfolio Layout
- 15 Header Background Options
- 14 carefully picked Cufon Fonts
- 9 Footer Background Options
- Themeforest First – Stunning Galleria Powered Portfolio
- Image and Video Lightbox
- Embed from Youtube, Vimeo or any other site that allows embedding
- Text or Image Logo
- 6 Custom jQuery Navigation Animations
- 4 Widgetised Areas
- 3 Custom Widgets
- Google Maps, Analytics, WP125 , Contact Form 7 Ready
- 7 PSD Files
Minimalista is an Ajax WordPress Theme that is designed and functions for Professional and minimalist Portfolio.

Key Features:
- Ajax Powered
- Full screen layout
- Unique Background image to any "post", "page" and "home page"
- Readable URL
- jQuery effect on the whole site
- Use of Cufon for the font replacement
- Multi categories abilities
- Modern and minimalist look
- Easy setup step with detailed help document
- Home button without reload the page. More like a reset to go home.
- The pleasure to have an Ajax template with WordPress.
It is crisp, clean and loud. Designed for wide range of businesses, and is great for designers, photographers and others for showcasing their items or artwork.

Key Features:
- Cufon custom fonts
- jQuery framework
- jQuery carousel image slide
- jQuery prettyPhoto lightbox
- jQuery image fade
- Large admin panel
- Unlimited portfolio categories
- Specially developed custom fields for easy editing
- Widget ready
- Working contact sheet
- Very customizable main page
- Three color schemes – changeable in admin panel
With the range of gallery , it is suited for artworks inspired.

Key Features:
- Wordpress 3.0 Compatible
- Unlimited Color Options (with 12 awesome skin previews below)
- Easy setup – add your own logo, widgets and content in minutes!
- Massive custom admin panel – tons of customization options
- Post Images, Blog articles, Videos, and more.
- Step by Step Installation and Customization instructions (with images!)
- jQuery VGrid plugin
- jQuery Media Lightbox
- Social Media Hotlinks (Facebook, Twitter, and lots more)
- "Build your own contact form" included
- Cufon Font Replacement
- Optional Shuffle Link (just for fun)
- Full Layout PSD & individual element PSD 's for quick and easy skinning
The design is great for photographers, web developers and corporate business because of the full width showcase in homepage.

Key Features:
- Full Width Showcase (Fading Homepage Slider)
Absolute positioned Logo & Navigation
- Cool Portfolio Page
- Black & White, 2 Theme Color Option
- Cool Navigation & Search Field
- Lightbox
- Modern look, clean layout
- Cool comments part
- Valid CSS /XHTML Files (1.0 Strict)
- Most popular browser compatible
- Commented and clean CSS /XHTML, and theme files
- Full layered and named PSD file contain all element and pages
- Easy setup with detailed help document
WordPress Theme that are incorporated by jQuery and Ajax are truly amazing because of the difference that it can give to the website. Functionalities, design and interactivity are things that can make or break a whole website. Choose the right theme for you that suits your interest, personality and the things that your working at.
 |
| |
| | |
| |
| | | | |
|  |  |  | |
| |
|
 There will come a time when you will feel like your work is no longer interesting, when you want to break free from your daily routine and try something new, something far from what you are used to. It happens to everyone, it is your mind’s way of telling you that you need to do something out of your routine. There will come a time when you will feel like your work is no longer interesting, when you want to break free from your daily routine and try something new, something far from what you are used to. It happens to everyone, it is your mind’s way of telling you that you need to do something out of your routine.
“In order to beat your enemy, you must first understand the enemy.”
Factors Involved in Losing Enthusiasm
Image by: Gabriella Fabbri
1. OverworkSkipping a weekend’s rest because of a deadline or you just love your work too much? Not good, you are being too hard on yourself. The longer you work without rest the faster you will lose motivation, no matter how much you like doing it. Mental exhaustion for freelancers and office workers involve being sleepy and tired all the time, frustration, and easy to irritate. No one can work and produce quality materials in that state! That’s why rest days are made.
2. Procrastination
“Deadline is moved to next week, more time to procrastinate!” The nearer the deadline is, the bigger the feeling of being unproductive. Feeling unproductive can do two things: first is it can make you start now or make you even more unmotivated to work.
3. Boredom
Image by: leila haj-hassan
This happens to everyone, especially people who work at home. Believe me when I say that most freelancers experience boredom several times a week, even while in the middle of work! This is normal, even the most introvert would experience this while working inside a room, alone, for long hours.
4. UnhappinessYou are good at it but you don’t like it. There is such a thing. I’m a good liar but I don’t like lying. Most freelancers love what they are doing, you are reading this because you want something out of this. But there are instances when no matter how grand a passion you have for your work, clients would easily ruin your day. A way to combat it? Realize that you are not alone in your struggle with your clients. Laugh and share your experiences at Clients From Hell.

5. Unrealistic MilestonesSetting goals to achieve for both short-term and long-term is a good way to motivate you in your work. There may be an air of great challenge to be a millionaire at the age of 23, but is it possible if I’m just a few months away from that age and I’ve just started earning money? No way, that would be too optimistic to the point of foolishness (Albus Dumbledore). The product of unrealistic milestones? You won’t get things working the way you planned because you will always be rushing to beat the deadline.
A good example (and incidentally a terrible warning for all) of this is when I was still studying at a university. One of our professors gave us a project on the first week of the term, which will be passed by its end. Most of us thought that it can easily be done in just a week (it seemed like it) so we did what we wanted except start on the project. A week before the deadline most of us were confident in finishing. Nobody succeeded, and the project was extended for another term. A combination of procrastination and setting of unrealistic milestone resulted to loss of enthusiasm, people started talking about dropping the course. *laughs*
Tips to Regain Enthusiasm

Image by: Asif Akbar
Learn how to avoid feeling despair during Sunday evenings while knowing that next day is another day for work.
1. Say Hello to the SunWhen was the last time you saw the park? Being a slave to work doesn’t help. Go outside and greet the sun, feel the fresh air, say hello to neighbors, or buy an ice cream. Encourage yourself to have an active social life, escape work from time to time! Do not always be too strict about work, slack off sometimes to know the feeling!
2. Know Where to Go NextHaving a solid map of the things you need to do before advancing will help you avoid getting lost. Clarify the things that needs to be done to get from point X to point Z, knowing this will potentially remove distractions and things that are not really necessary for your work.
3. Talk to People
Image by: sadkeanu.tumblr.com
Knowing that you are not alone in losing your mojo for work will instantly give you a recharge, how? Humans are built to share their feelings to other people. The more you share about the bad feelings(and the good things) the better it becomes for you. People can empathize, and knowing just that is good. This might sound odd but try motivating each other, it works too.
4. Find InspirationIt’s a given, you are too uninspired to maintain enthusiasm for your work. A change of pace is needed! Do not quit just yet, I wrote an article about Finding Inspiration, you can use the tips to renew your energy and get motivated in the work you do once again. No matter how down you are now about your work, remember the saying “The darkest hour of the night came just before the dawn.”
5. Treat Yourself
Image by: Gabriel Bulla
Go to the spa, get a massage, buy yourself a pet, indulge yourself with your favorite foods, go to the movies. No one is too old to do this, in fact everyone should be kind to themselves. Believe me when I say that most hardworking people do not really want to work, all people want to do is enjoy their lives outside their cubicle or room and play!
And lastly…
6. Share Your Techniques!Let us know if you have any additional tips to Maintain Enthusiasm For Work
 |
| |
| | |
| |
| | | | |
|  |  |  | |
| |
|
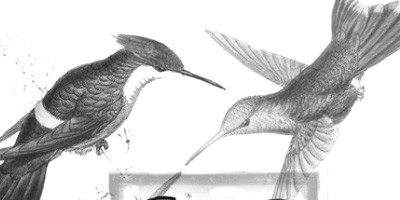
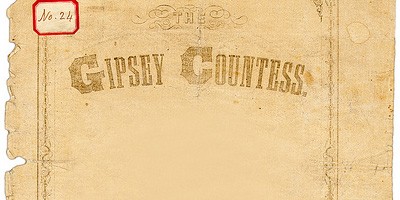
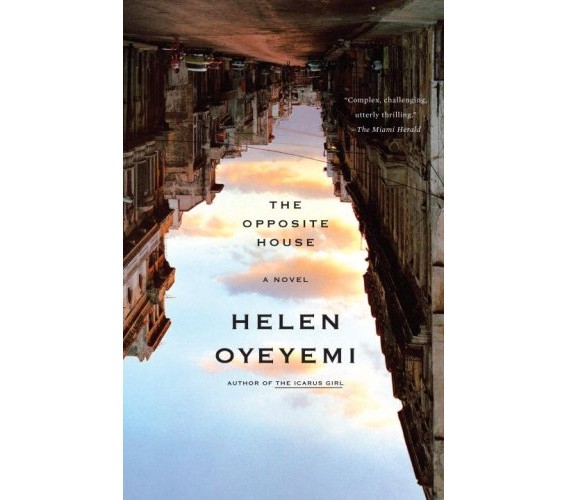
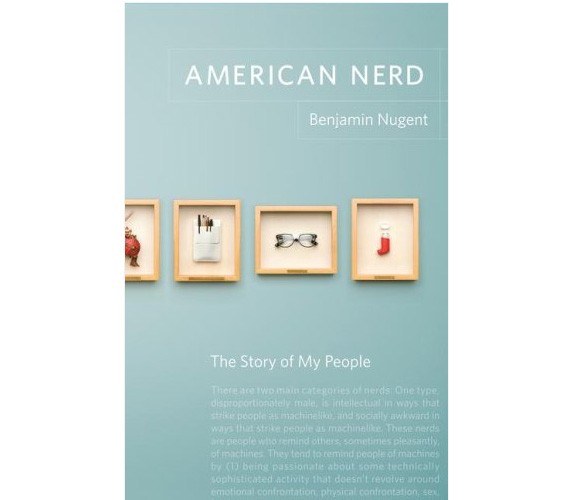
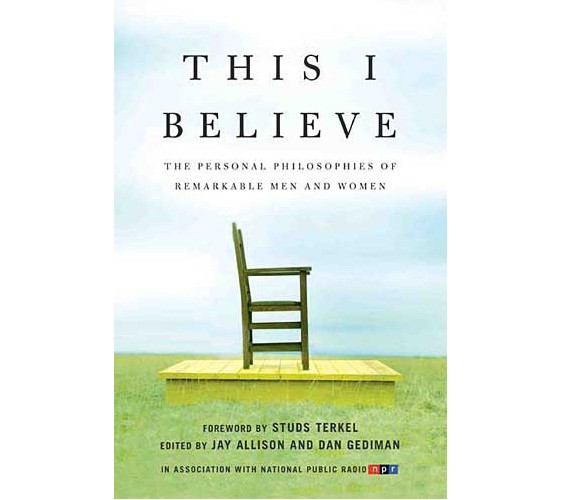
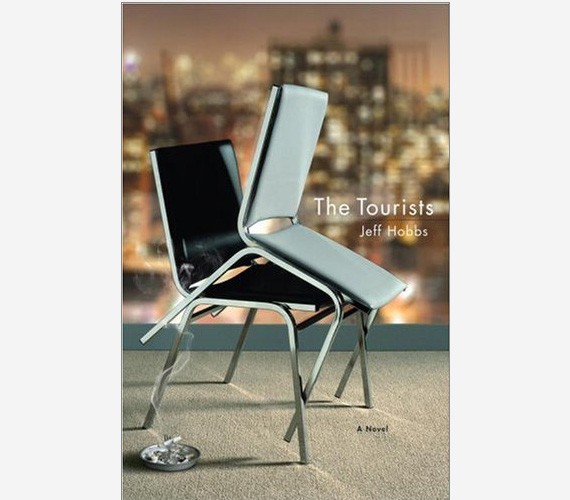
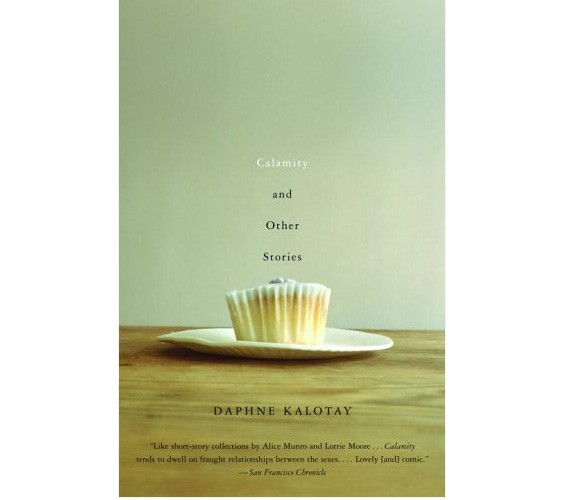
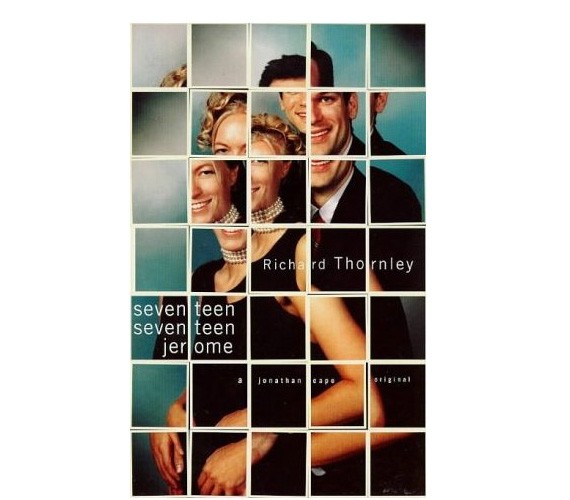
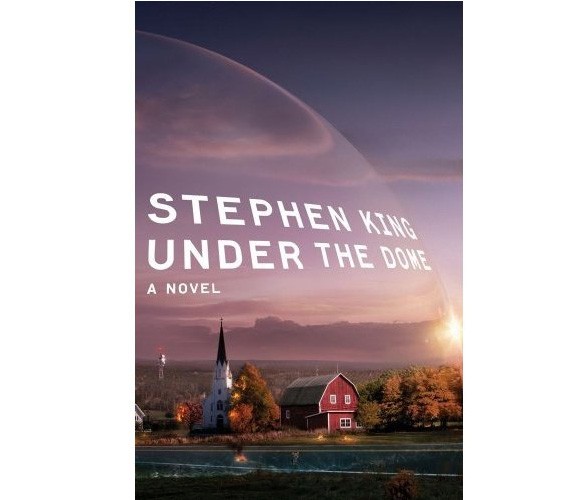
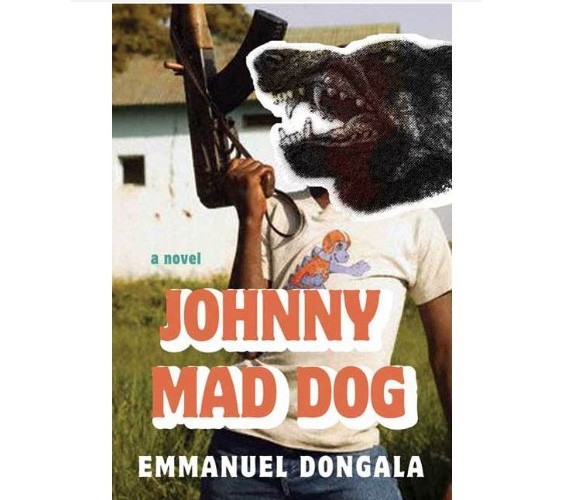
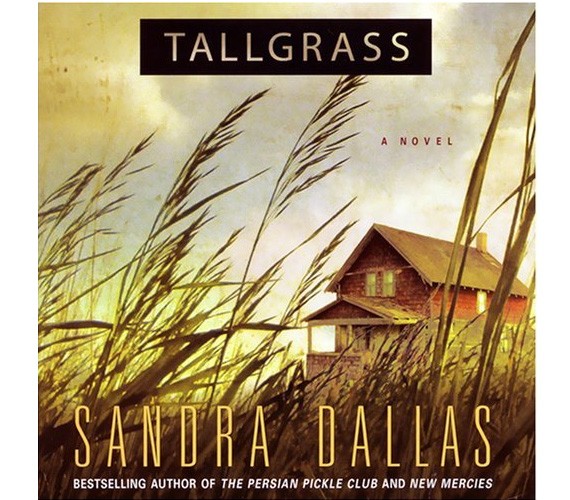
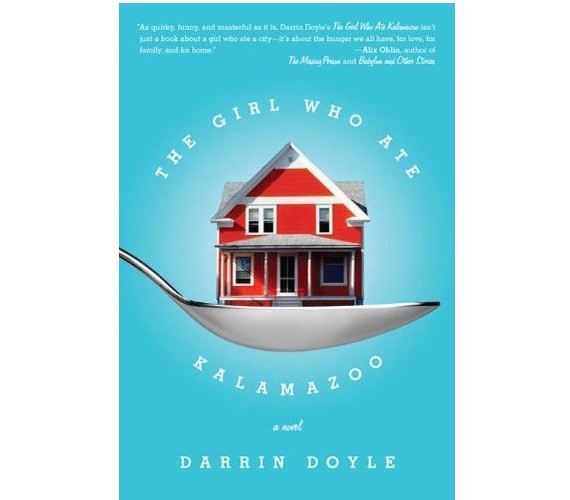
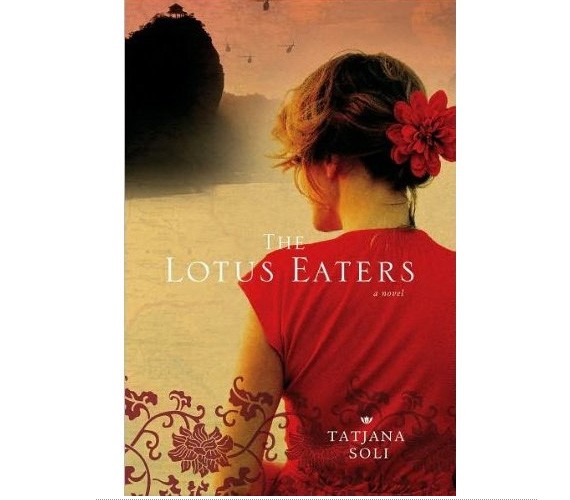
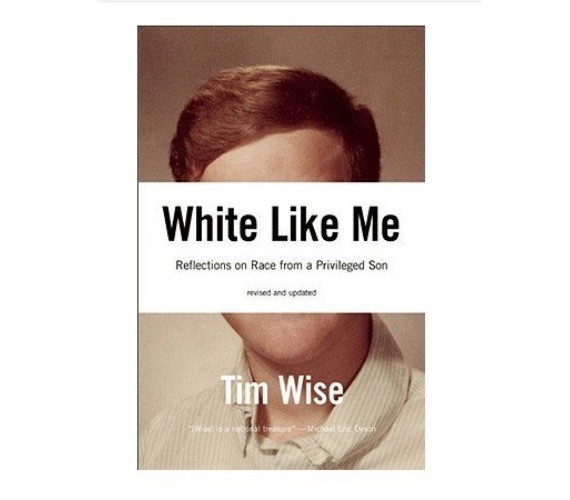
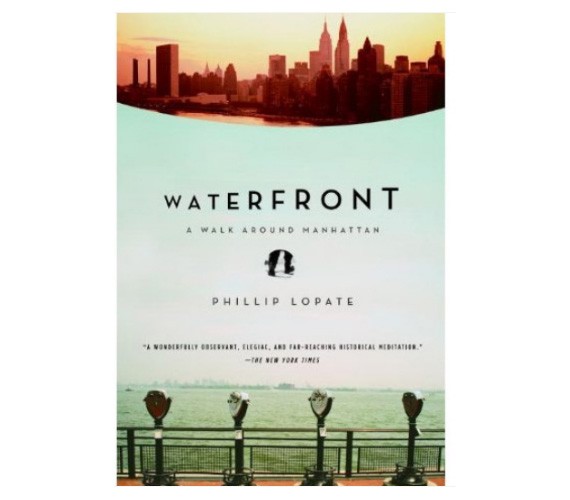
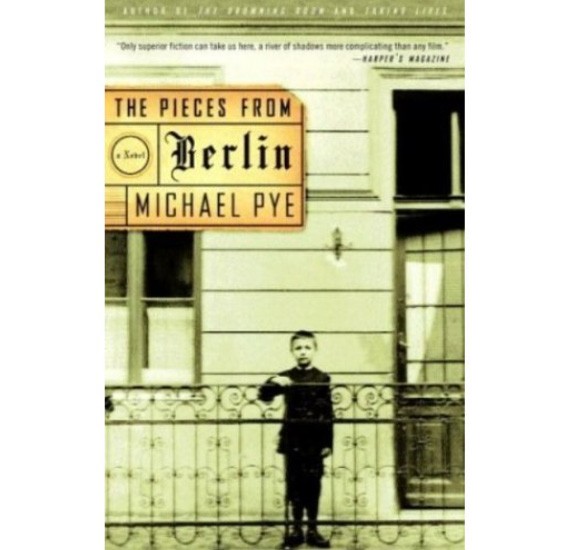
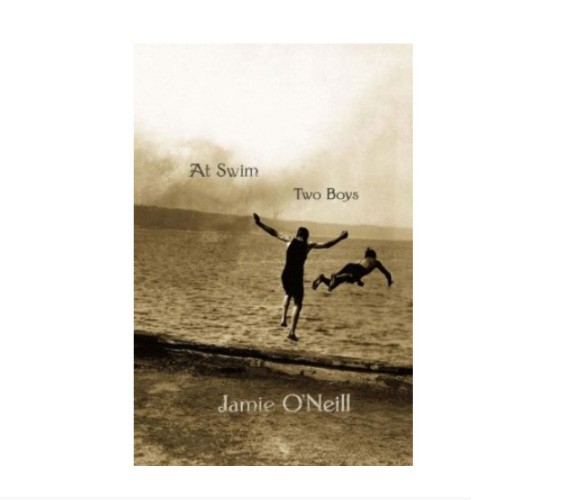
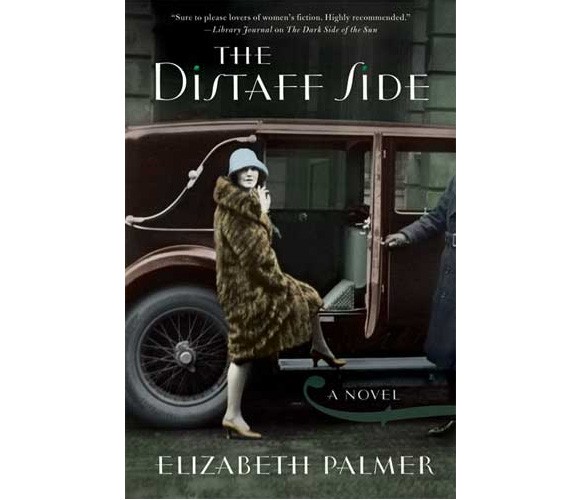
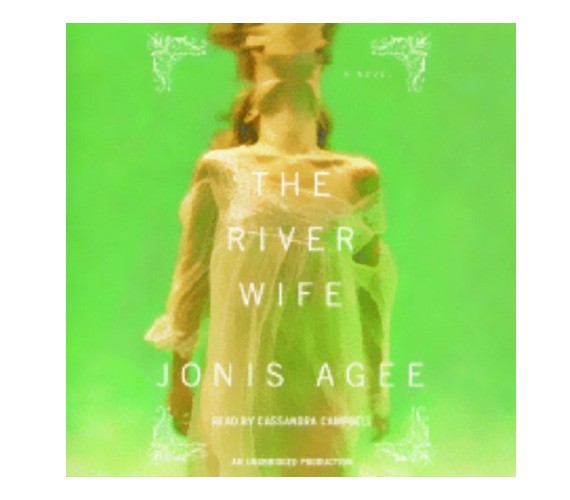
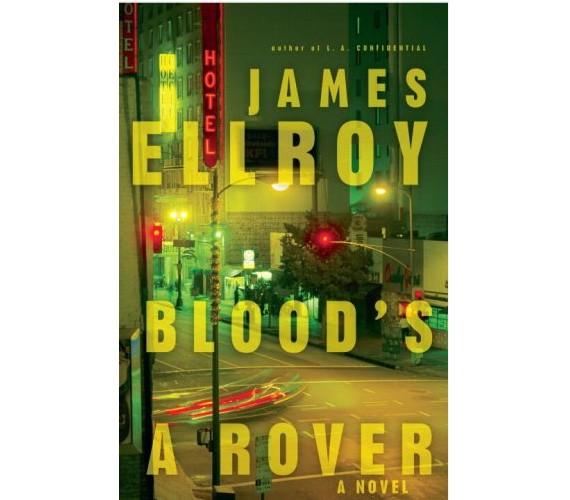
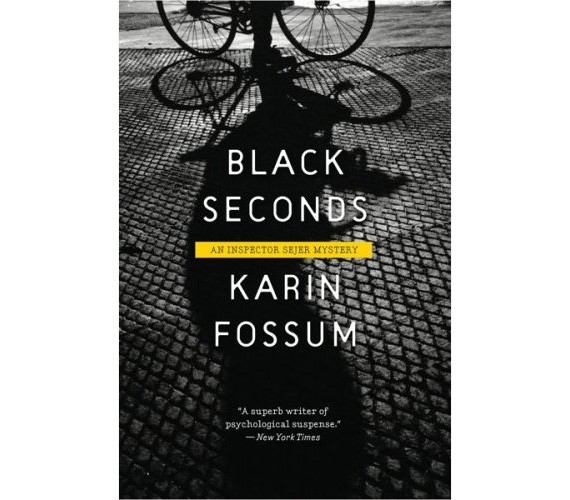
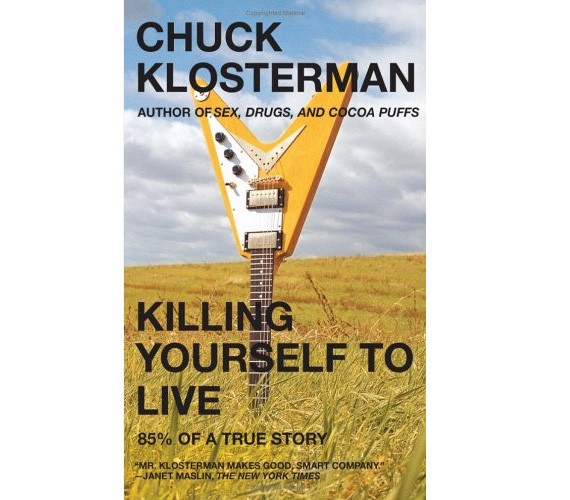
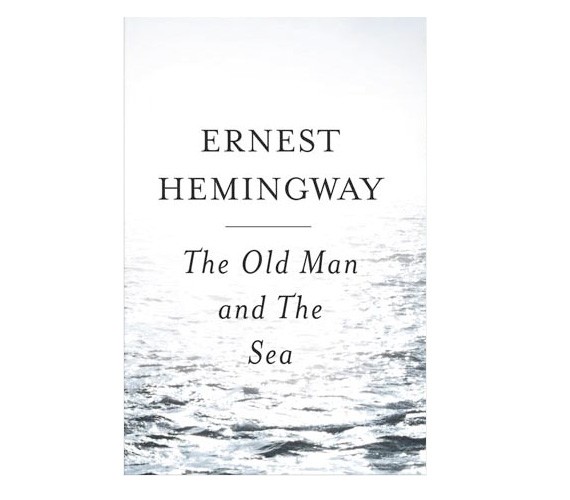
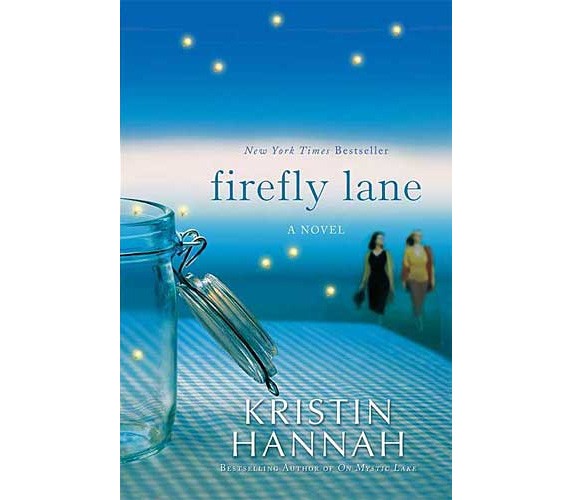
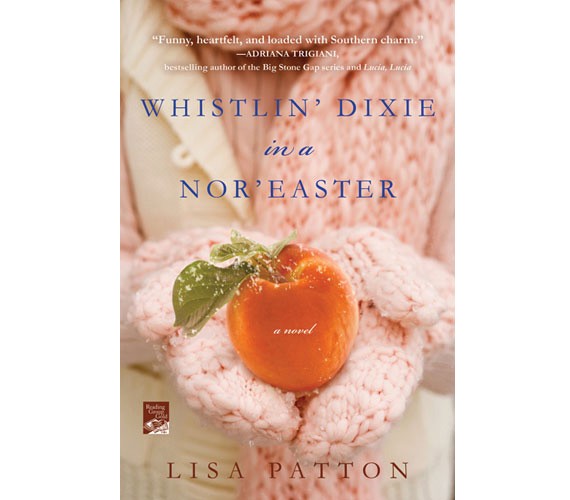
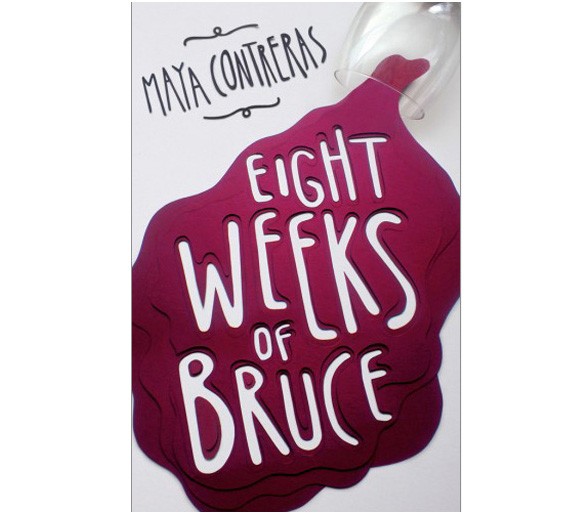
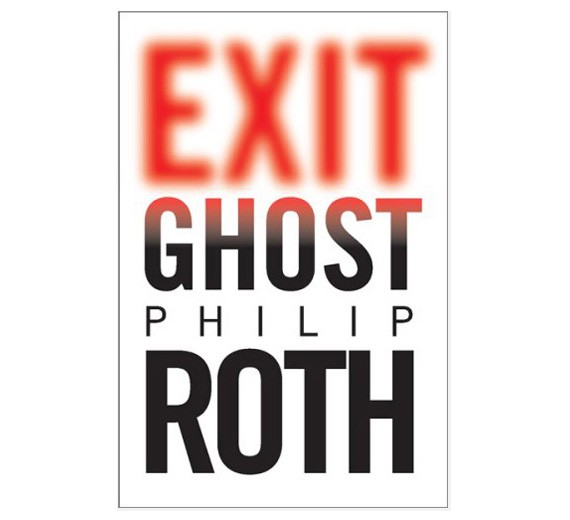
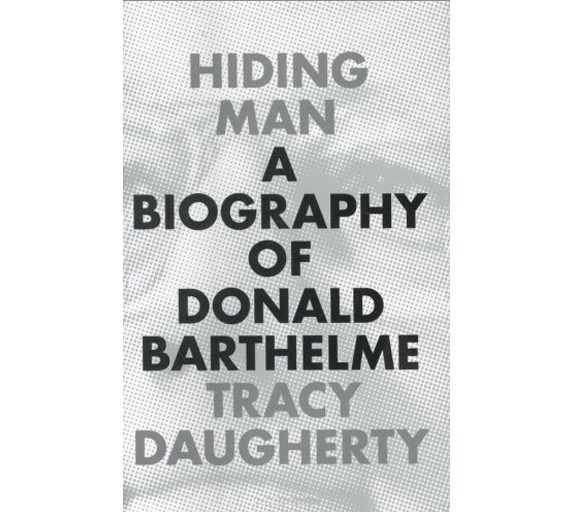
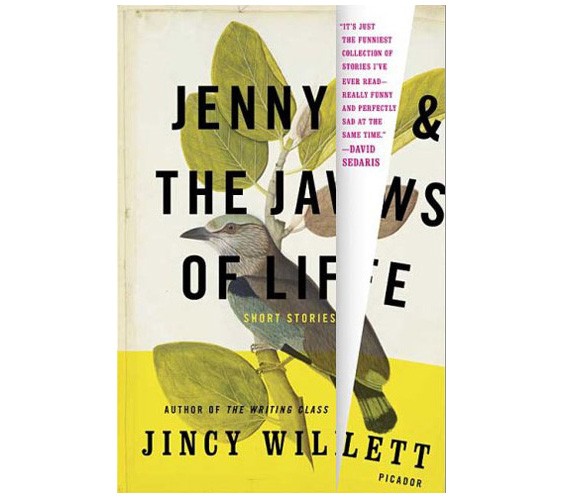
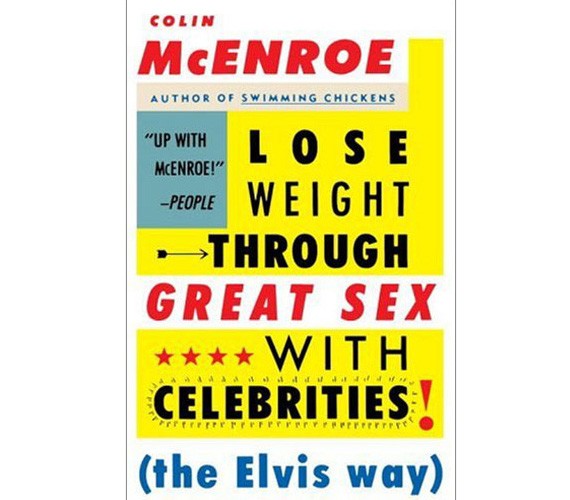
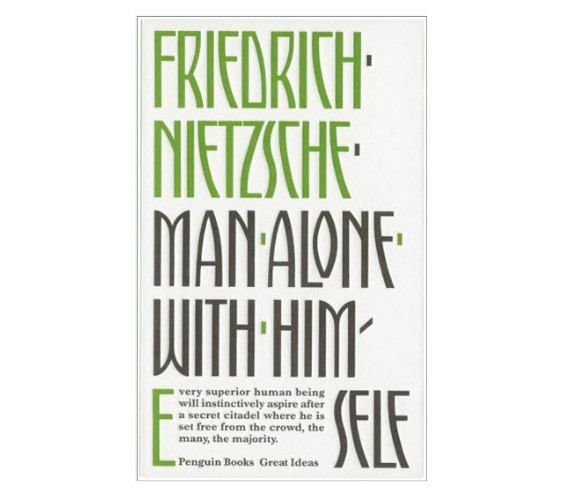
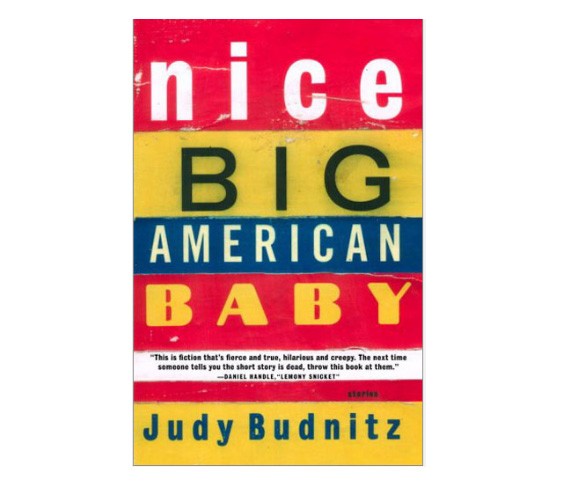
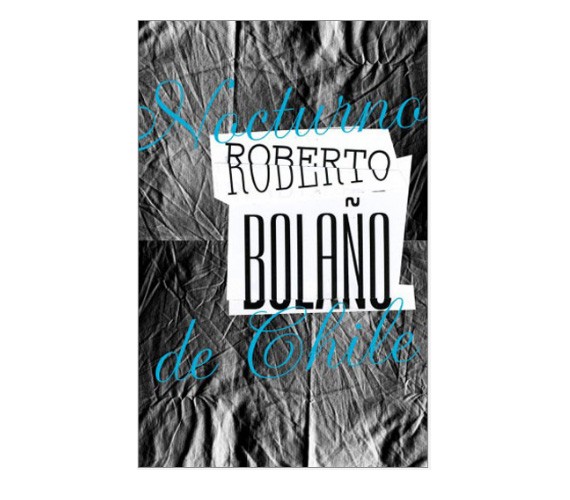
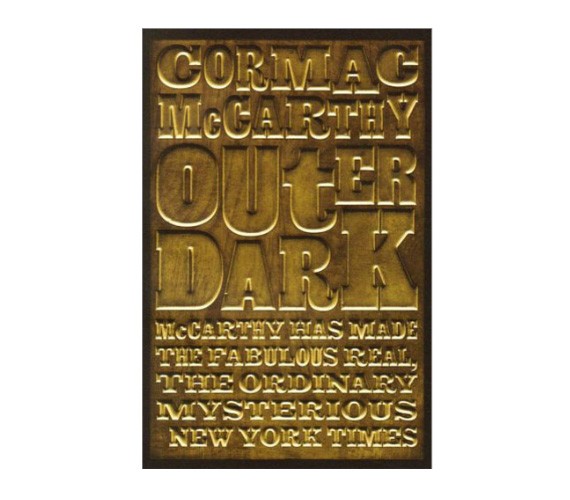
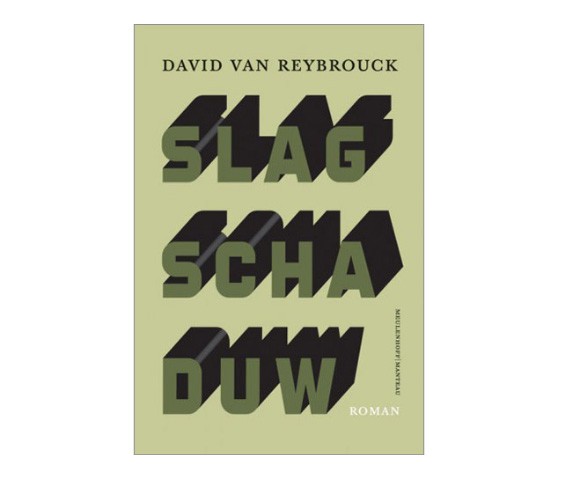
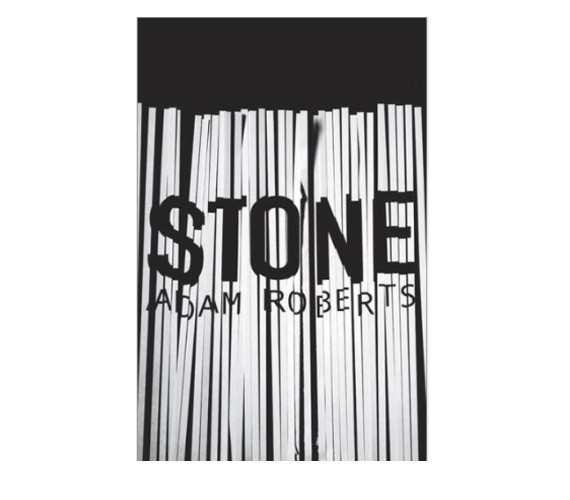
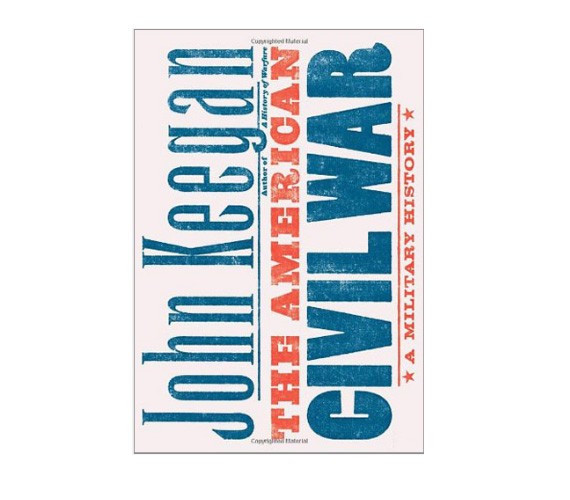
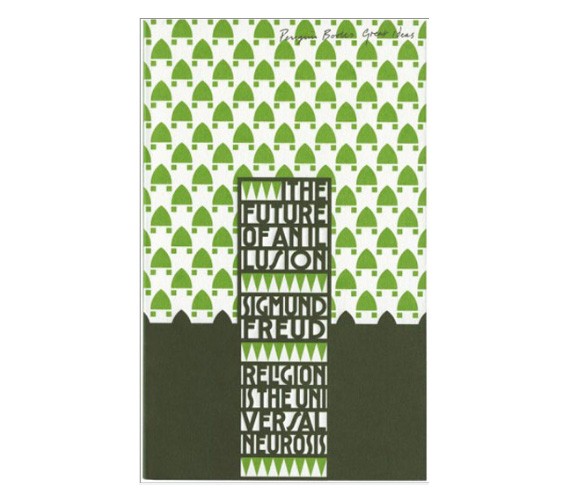
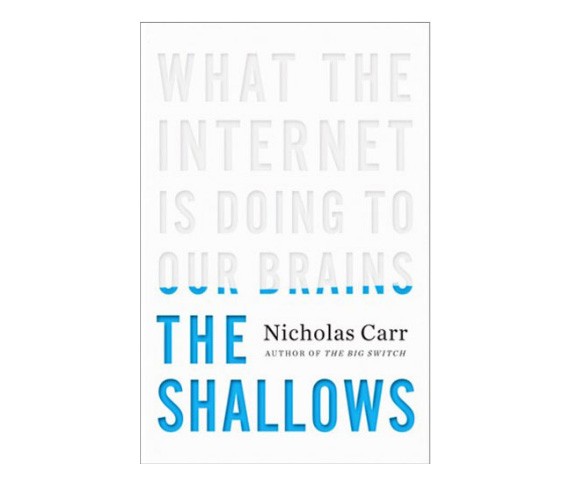
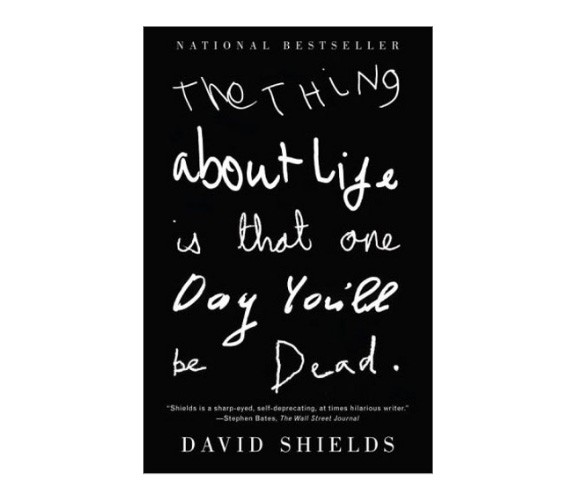
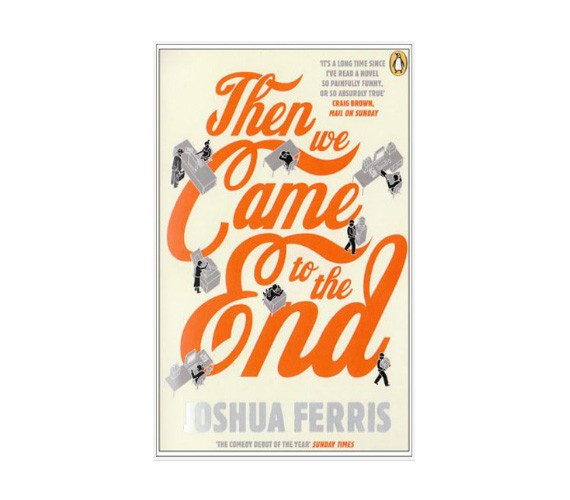
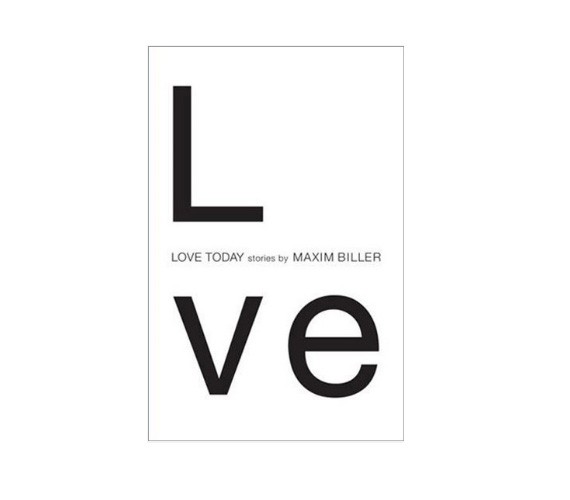
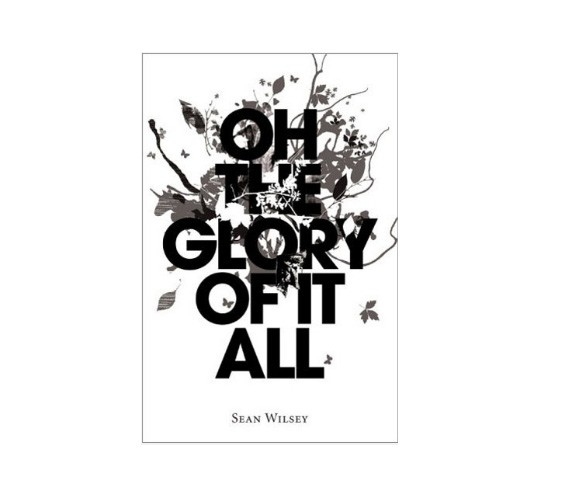
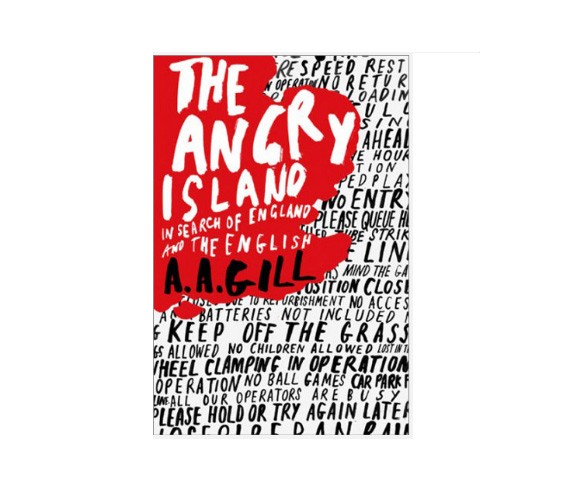
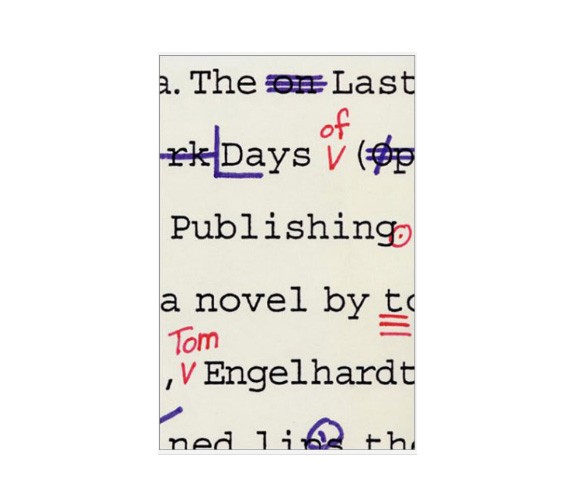
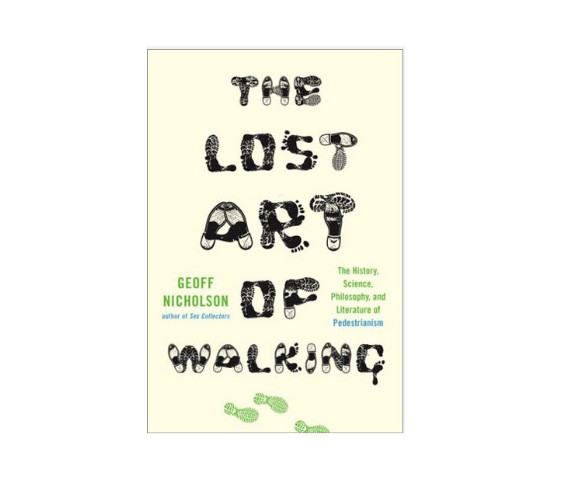
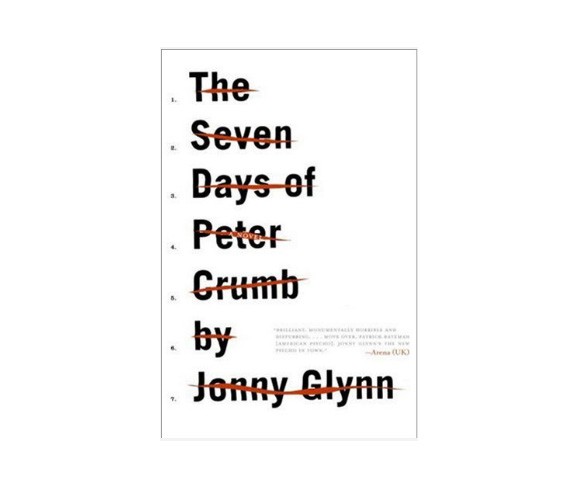
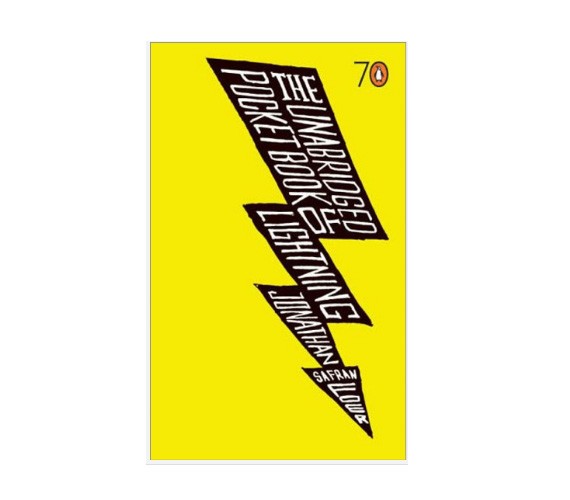
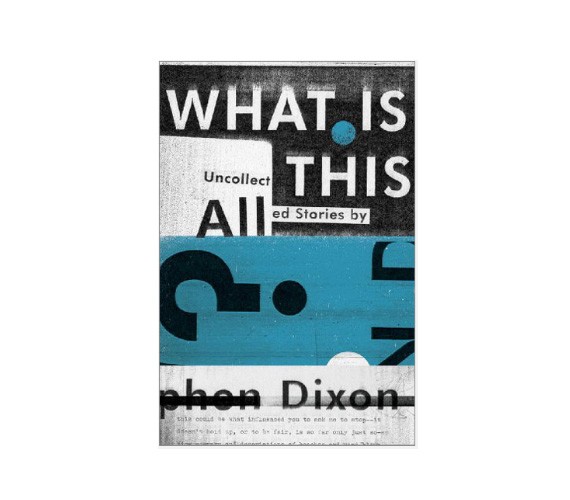
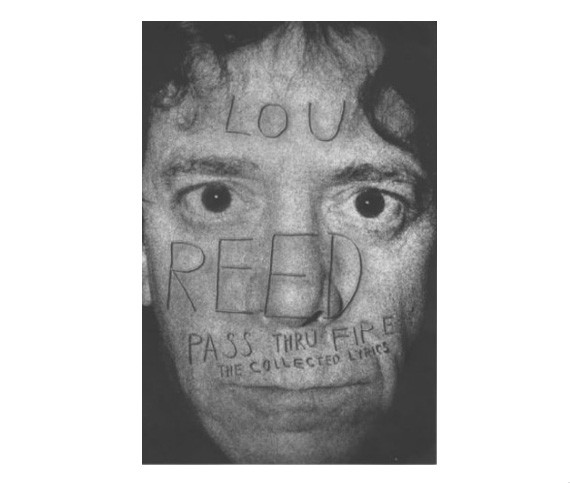
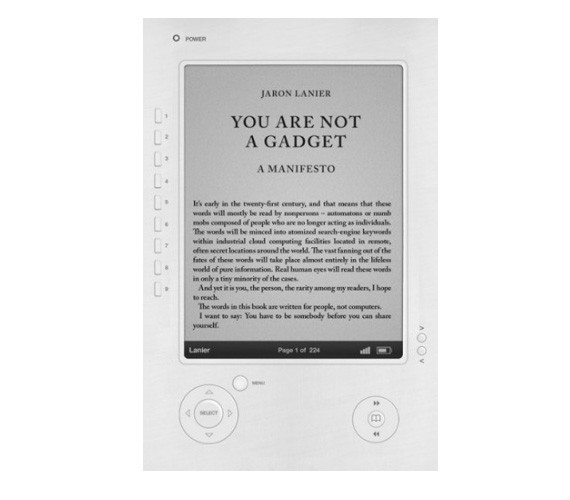
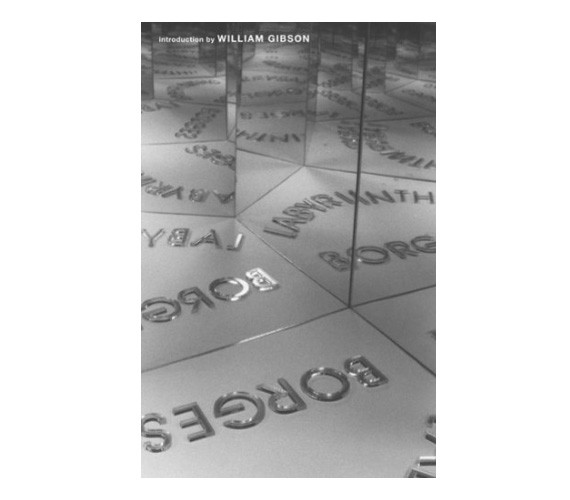
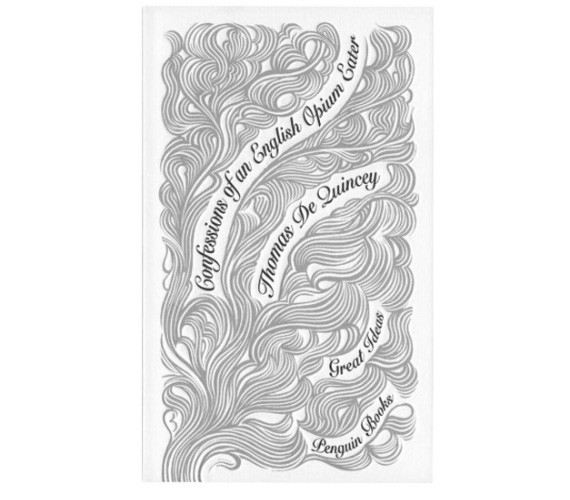
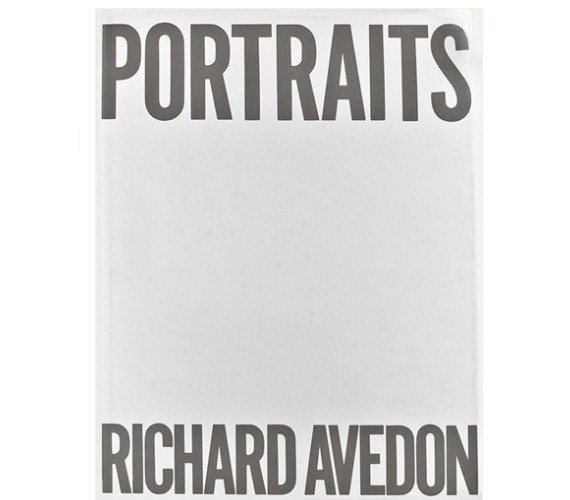
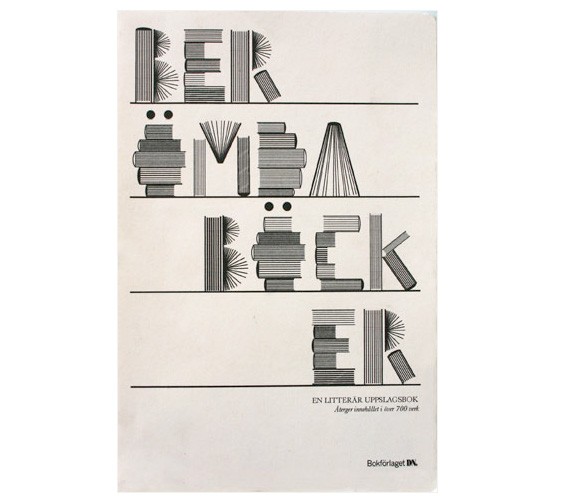
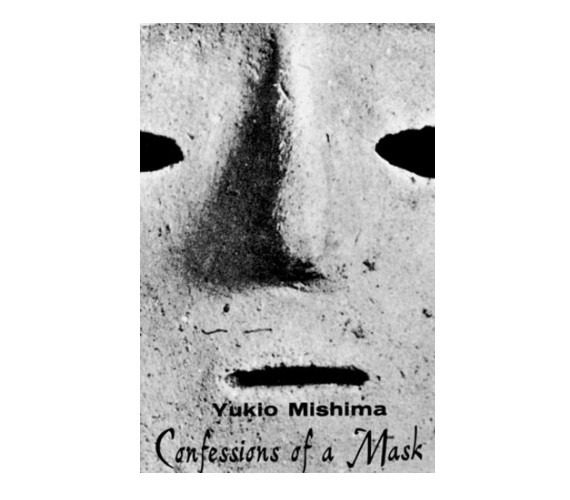
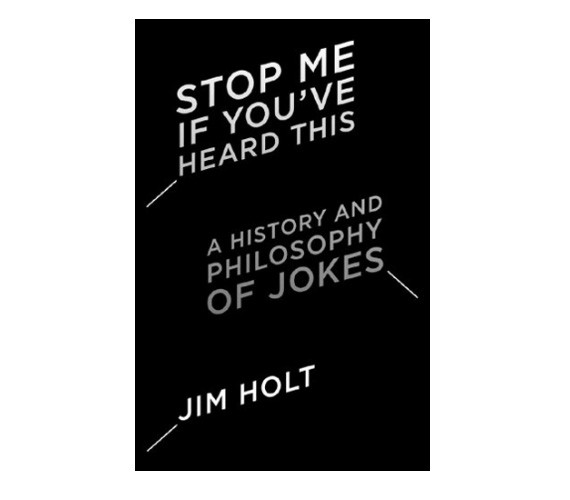
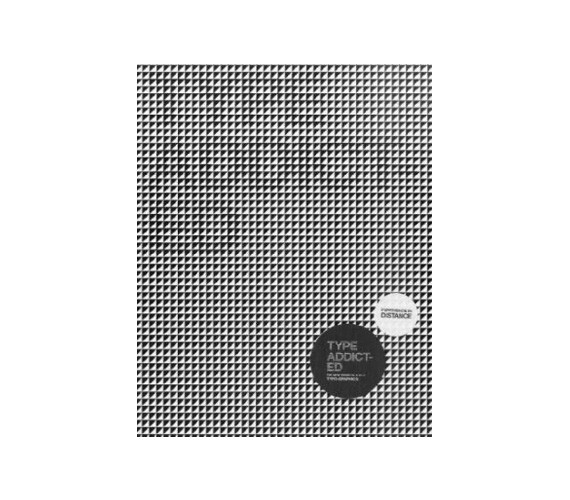
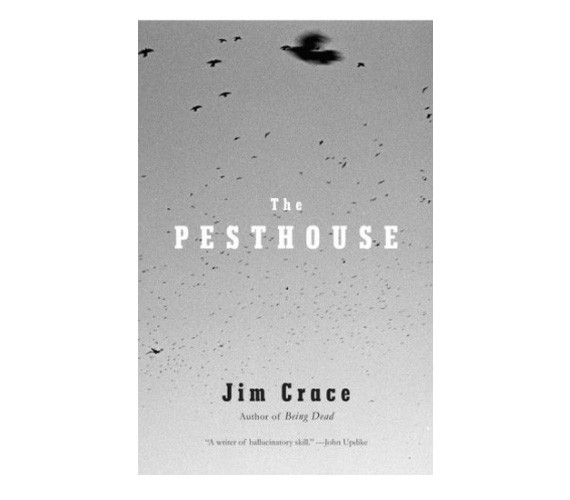
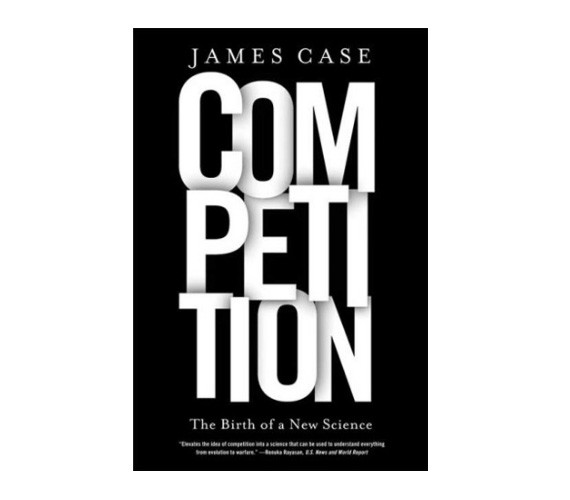
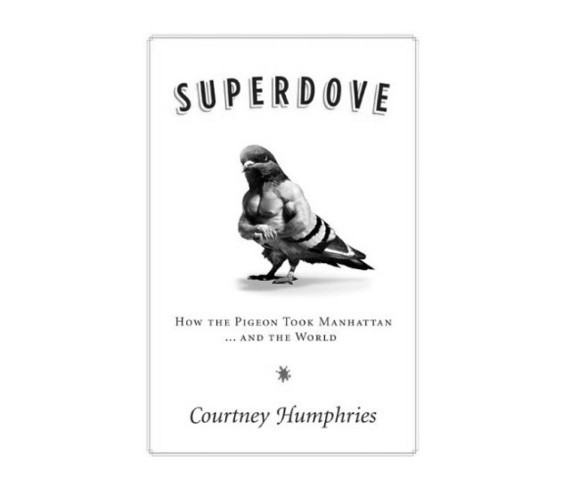
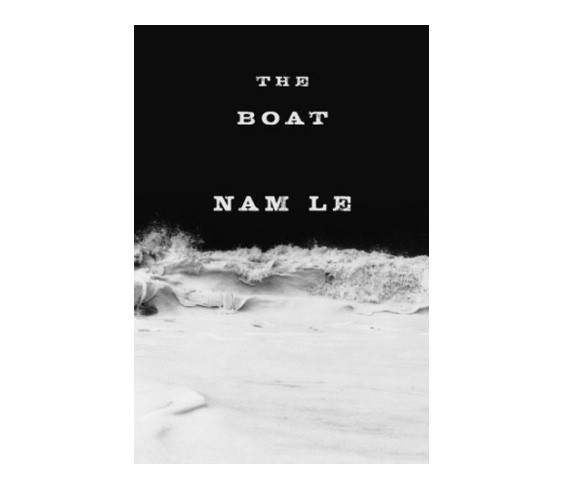
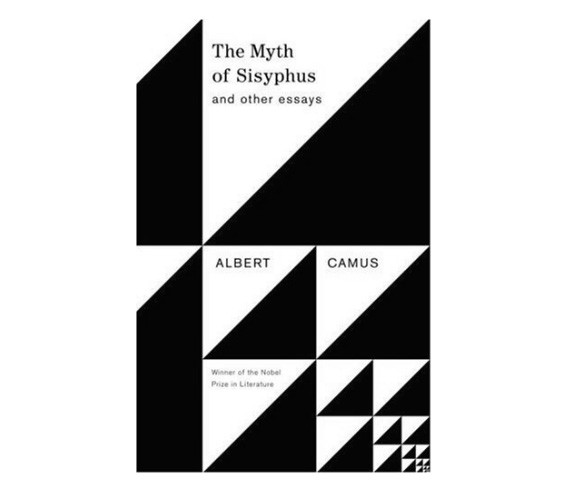
 “A picture says a thousand words” – these words have been written on book cover and I think it’s really truth. Book cover is one element that usually caught the most attention of the readers and visual memorization is the strongest one. Without reading the entire book, you could be able to get the concept of the story just by looking at the book cover design. “A picture says a thousand words” – these words have been written on book cover and I think it’s really truth. Book cover is one element that usually caught the most attention of the readers and visual memorization is the strongest one. Without reading the entire book, you could be able to get the concept of the story just by looking at the book cover design.
In this post, I compiled a list of beautiful book cover designs created in a lot of different style such as photo-based, typographic, and black & white. Hope this showcase will inspire you in creating your own unique book cover. Get inspired!
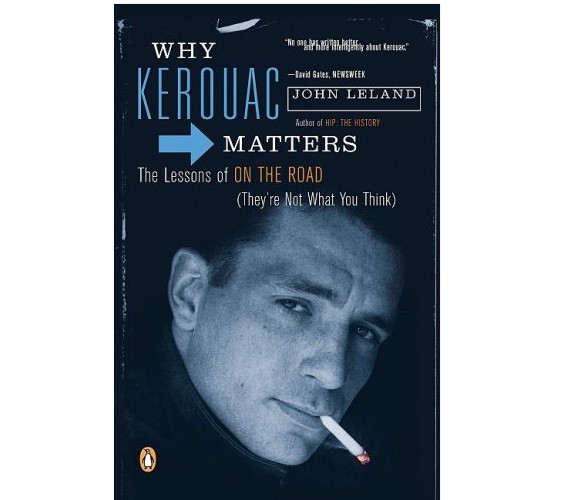
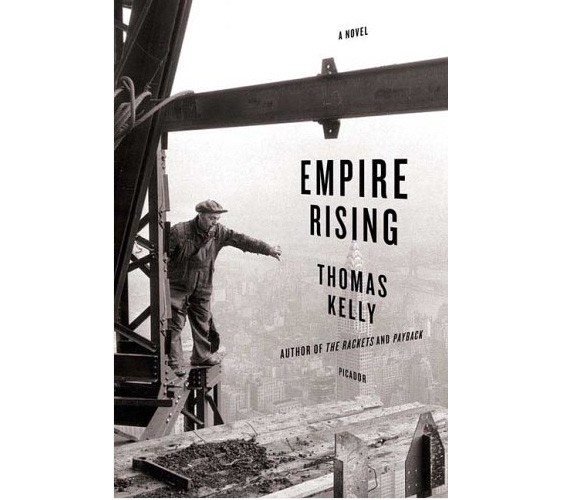
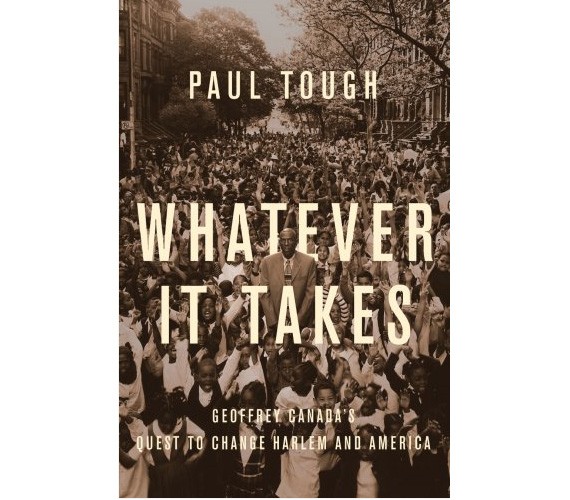
Photo-Based Book Cover 





























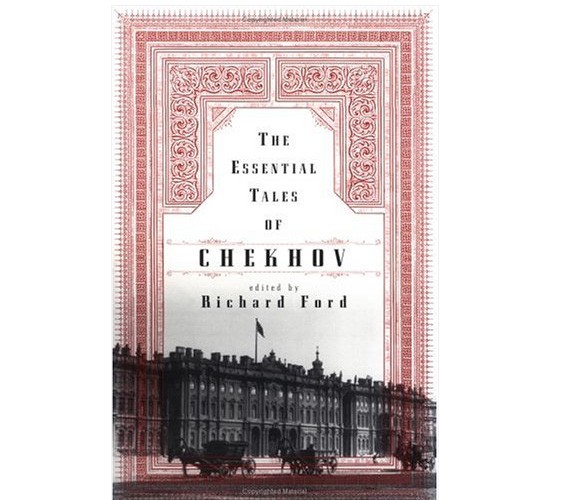
Typographic – Based Book Cover
































Black and White – Based Book Cover


























Your book cover can really represent what you are writing and what you really are. It is a form a communication to your target readers so choose and design the right book cover that you will use.
 |
| |
| | |
| |
| | | | |
|  |  |  | |
| |
|
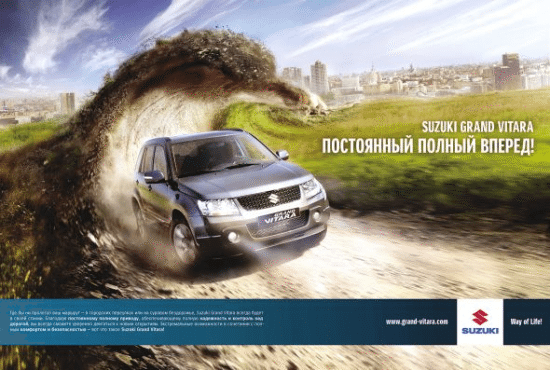
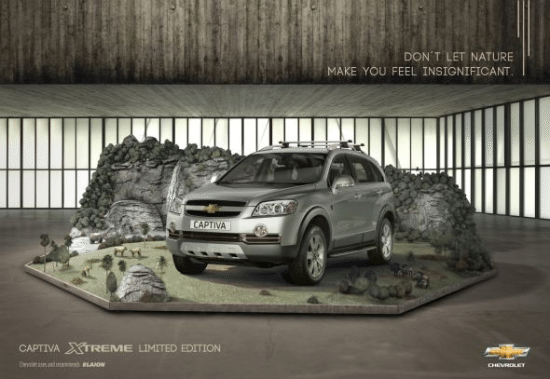
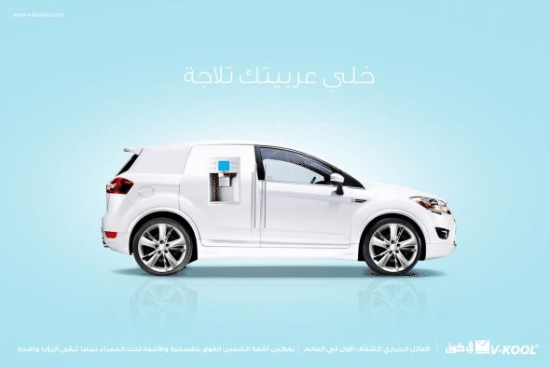
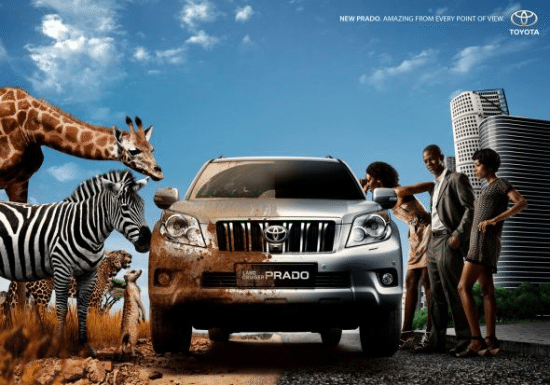
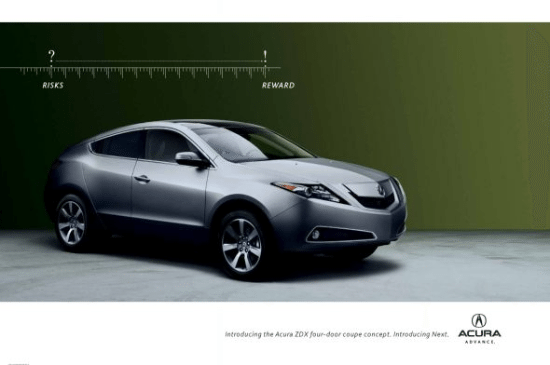
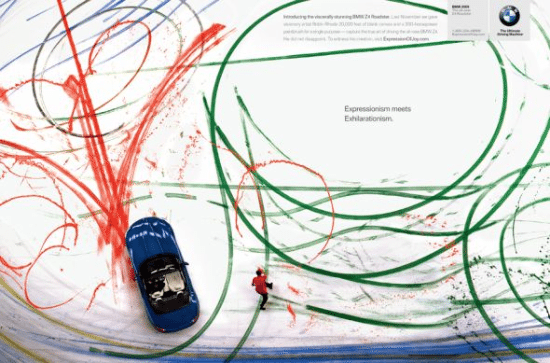
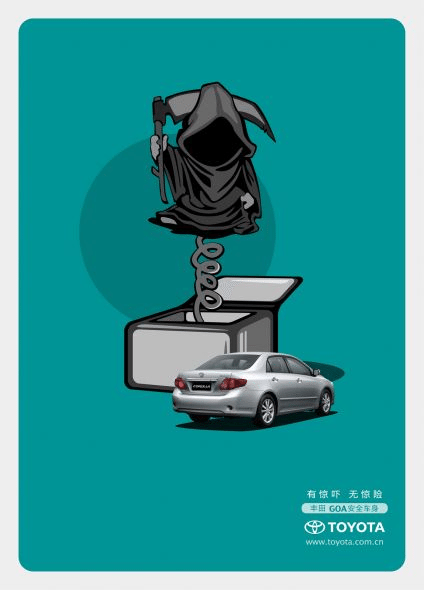
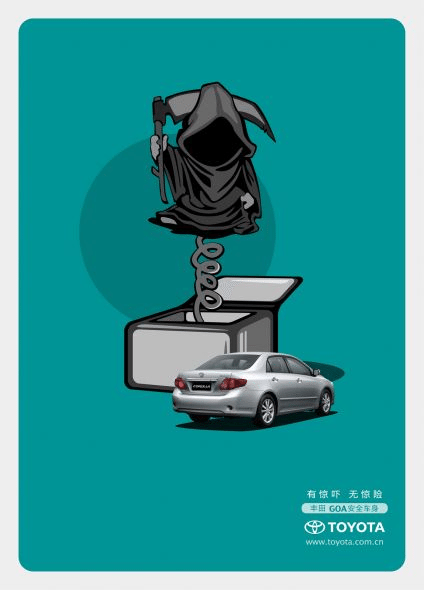
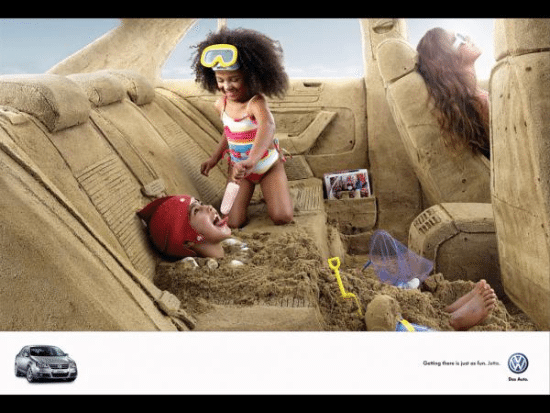
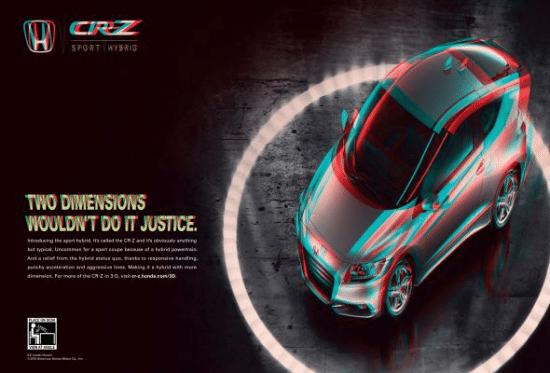
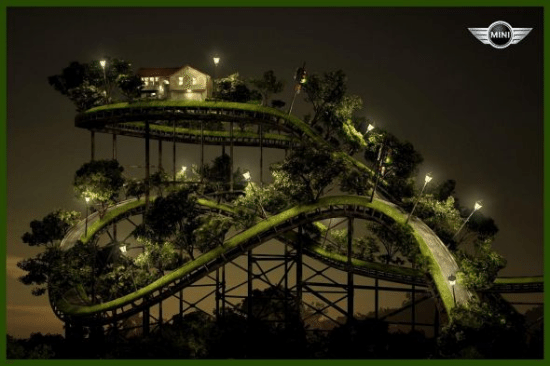
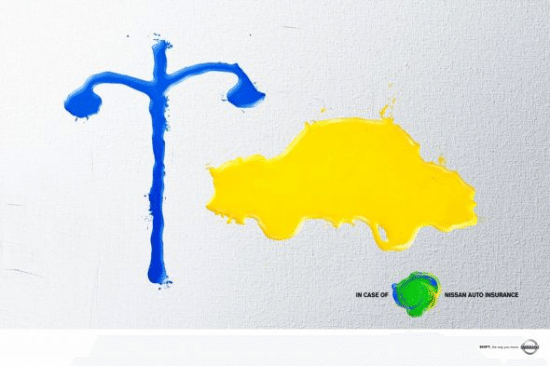
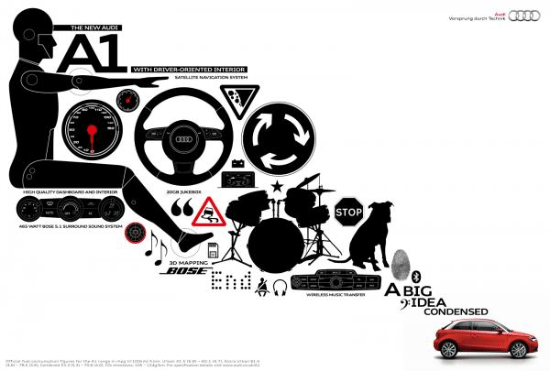
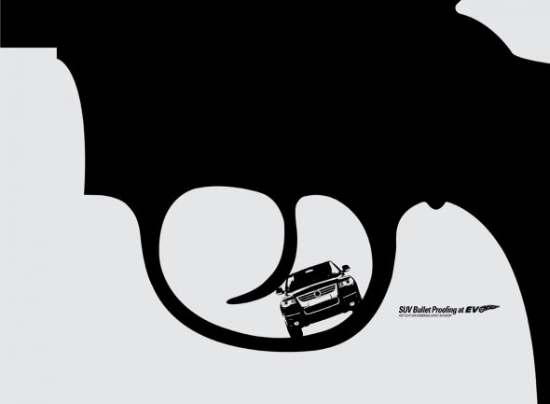
 Print Ads are an effective adverting medium in the offline world. Maybe its a newspapers, magazines ads or billboard ads they reach large number of audience. Designing a print ads to represent a product or services is a challenging task for any designer as they have limited space to deliver their message effectively & clearly, so that the audience are converted into customers. Print Ads are an effective adverting medium in the offline world. Maybe its a newspapers, magazines ads or billboard ads they reach large number of audience. Designing a print ads to represent a product or services is a challenging task for any designer as they have limited space to deliver their message effectively & clearly, so that the audience are converted into customers.
Representing cars features & specification on televisions is easy then representing through print media. So here I have shared 45 amazing car print ads created by various designers around the world for inspiration. These ads shows how combination of typography, photography, creativity & simplicity are used to represent & deliver the messages efficiently to the audiences.











































Tell us which ad do you find the best in representing their product or share with us the link of any other ads that you find pretty good in our comment section.
 |
| |
| | |
| |
| | | | |
|  |  |  | |
| |
|
 Are you new to freelancing? Or someone who is searching for some inspiration, or may be tips and techniques to be one of the best freelancers in the world? Well then, this article is dedicated for you. Are you new to freelancing? Or someone who is searching for some inspiration, or may be tips and techniques to be one of the best freelancers in the world? Well then, this article is dedicated for you.
To be a successful freelancer, you need to have that continuous learning attitude, you get to update yourself on what is new, what is "in" and so on. And one of the resources where you can get knowledge is through reading. Reading is one of the good resources where we can get our inspiration, motivation, may be guides and techniques to become one of the best freelancers on whatever field you choose.
In here, I compiled great articles and categorized them based on your needs that will be very helpful for you, especially for freelancers. These include guides, tips, techniques and even experiences from other freelancers.
When Starting Up
Image by: Louis Abate
Do you already have that idea in your mind but do not know how to start? Or where and when to begin? These readings can help you decide.
by: Hilde Torbjornsen
In this article, you will find out the signs that you are already ready in facing the world of freelancing.
by: Steven Snell
These 17 tips you can read on this article consists almost all of the things you want to learn about freelancing as a starter: lifestyle, techniques, unexpected issues, and more. This will help you prepare in meeting the challenges of a freelancer.
by: Collis Ta’eed
A great article that will guide you from the time you will start until the time that you already in the phase of dealing with your clients, and becoming as one of the full-fledged business men/women in the world.
by: Samuel Ryan
Take time to read this article where Samuel Ryan shares his experience and gave tips when he decided to enter the world of freelancing. You may both have the same experience and can get good tips on him.
by: Jad Limcaco
Take a look at how Collis Ta'eed of Envato made onto the top on this interview.
by: Shannon Noack
Shannon Noack, owner of Snoack Studios, shares her experiences on how she started and what are the things she did that made her freelance company boom, from starting up to marketing your own.
by: Elizabeth Gast
This short but full of tips article will raise your eagerness to become a freelancer. Be inspired.
by: Brian
Is it really a turn-off to be a freelancer? Let this article explain it to you.
Inspiring Words and Helpful Tips to Ponder Image by: Karen Hunnicutt Image by: Karen Hunnicutt
One of the vital things a freelancer must have is inspiration. Be inspired and have some tips to ponder with these articles.
by: Jacques van Heerden
Who could imagine that freelancers can learn a lot from beggars? Curiosity strikes, eh? Read this article to believe how life of a freelancer is compared with to the life of a beggar.
by: Arfa Mirza
One of the keys a person must have to attain success is time management, especially with freelancers. Be guided by these time management tips, after you read this and followed the tips, surely you will manage your time properly.
by: Travis Robertson
Find out on this article on how an accountability group is very important for every freelancer.
by: Aaron Irizarry
Are you being attacked by nervousness that your business or freelance work will slow down because of financial problems and with our bleak economic outlook? Then this article will remove that nervousness in you by giving you guidelines or tips for you to stay ahead of the curve.
by: Laura Spencer
Avoid your freelance business to fail by reading through this article on what are the aspects of freelancing could break it.
by: Chris Garrett
In this article, Chris Garrett shares his story and the biggest mistakes he did on his freelancing life.
by: Yael Grauer
Check this article on what you can do to get inspired.
How to Avoid Distractions and Deal with Stresses?
Image by: Mohammed Al-Naser
Distractions may come in many forms. Be guided by these articles to avoid those. Or do you feel stressed out? Remember, stressed is spelled as desserts backwards. That’s just a piece of cake!
by: Hilde Torbjornsen
Know some tips on how you can minimize your stress as a freelancer in the easier and cleverer way.
by: Samar Owais
Are you feeling stressed out? Here are few simple stretching exercises to keep your body alive and kicking.
Keep that creativity in you alive by following these ten ways to stay creative while being exhausted.
by: Laura Spencer
Are you searching for a stress reliever after that long difficult project? This article gives you twenty one enjoyable fun distractions. Have fun!
by: Alexis Rodrigo
Find out what you can do as a freelancer during the time of you having sickness.
by: Brian Casel
Brian Casel shares his experiences on how you can keep your business healthy and stable, as well as your personal life and well-being.
Great Tools for an Easier Work Image by: Pedro Vidigal Image by: Pedro Vidigal
Want to make your work easier? Take a look at these must have tools on your hand.
by: Duane Kinsey
This article gives you some of the great tools you can use to manage your daily tasks. You may also gather tips here on how you may market your business.
by: Mel Ndiweni
Want to know what you should include on your contract as a freelancer? This article gives you the "bare bones" a contract should have.
by: Alexis Rodrigo
Find out on this article how Twitter will help you to market your business. You can also check out Alexis’ 31 Days to Start Freelancing here.
by: Laura Spencer
Time is very important for everyone, especially for freelancers. Laura Spencer offers you ten applications on how you can keep track of your golden time.
by: Laura Spencer
Keeping your computer secured is very important, especially into the business of freelancing. Take a look at these eleven computer security applications to secure your one important asset, your computer.
by: Glen Allsopp
Glen Allsopp shares the seven productivity tools he can’t live without. Let yourself find out if these out will also give benefits to you.
by: Ritu
Another article that consists of awesome online tools that can make your freelancing work very easy.
How to Deal with your Clients? Image by: Ideias Frescas Image by: Ideias Frescas
Come and take a look at these articles that are all client-related tips and guidelines.
by: Mel Ndiweni
This article gives you great tips on what you need to do when you are meeting your client for the first time.
by: Alexander Dawson
This article offers you essential rules on how you can build a good relationship on your client.
by: Samuel
Here are tips you can consider when it comes to communicating with your clients.
by: Robert Bowen
Read on this article on what you can do when you encounter clients who do not respect your work and refuse to pay.
by: Lexi Rodrigo
Make your clients fall in love with your work by following these lovable tips.
by: Matthew Moore
Read this article to learn how you can get the most out of your sales call. Good sales call means incoming profits for you.
by: Laura Spencer
Discover on this article how these two words improve your relationship with your clients.
by: Dave Navarro
Not only the time of your clients is important, yours as well. This article teaches you to let your clients respect your time.
by: Jack Knight
This article gives you twelve kinds of client’s personality you can encounter as a freelancer.
by: Thursday Bram
Get some tips to help you better negotiate your contact on your client as a freelancer.
How to Manage your Finances? Image by: pshegubj Image by: pshegubj
Here are some articles that will give you tips on how to manage your finances and deal with expenses as a freelancer.
by: Ana Gonzalez Ribeiro
What are the things you need to know in your expenses and in financing as a freelancer? Check them out on this article.
by: Hilde Torbjornsen
Learn from a great freelancer for a decade now on how you can run your own freelance business and budget well.
by: Sushaantu
Here are six kinds of software to help you manage your personal finances as a freelancer.
by: Thursday Bram
Have these tips on how to lessen your expenses and save your own money.
by: Tom Walker
This article consists of simple steps and some applications and resources to help you manage your finances in just seven steps.
by: Joshua Ritchie
Take a look at this article on how Mark Zuckerberg, founder of Facebook learned about personal finances and money management.
by: Stephanie Gonzaga
Stephanie Gonzaga, a freelance writer shares tips on how you can budget your earnings. This one is especially dedicated to those young student freelancers out there.
Secrets of being successful into freelancing or on whatever field you decided to join, you should have that self-motivation and passion in yourself to fulfill that dream. I know these great resources will inspire you and guide you to be the best on your freelancing career. Have fun reading!
 |
| |
| | |
| |
| | | | |
|  |  |  | |
| |
|
 This is my fourth tutorial covering features of the Google Maps API v3. This time I will show you how to use the street view service. I have built an app for this tutorial, an interactive visit of Paris. You'll be able to visit certain locations, walk through Paris or take virtual tours. This is my fourth tutorial covering features of the Google Maps API v3. This time I will show you how to use the street view service. I have built an app for this tutorial, an interactive visit of Paris. You'll be able to visit certain locations, walk through Paris or take virtual tours.
What google maps features are covered in the tutorial?
Prerequisites
The application is built using html, php and javascript. It would be best if you had some basic knowledge of these.
What are we going to build?
We're going to build an interactive visit of Paris. The visit starts in front of the Eiffel tower. To continue, a user can walk through the city, go directly to certain locations highlighted on the map, or take a tour of the islands (Ile de la Cite and Ile Saint Louis).
You can view the app here! And also download the source code from here.
Creating the layout for our app
We'll use a simple layout. We'll show a title and some info about our app at the top of the page. Below that we'll add three columns, one for the Paris map, one for the street view and one for steps from the islands tour.
Here's how the code looks like:
<body> <div id="title" style="width:100%; height:5%;"> <h1><center>Paris Visit</center></h1> </div> <div id="details" style="width:100%; height:130px;"> Your virtual travel visit starts near the tour Eiffel. To continue the visit you have the following options: <ul> <li/>Move directly from the street view <li/>Move the pegman on the map to choose a location - some ideas are already marked <li>Take a tour: <input value="take islands tour" onclick="visitIslands();"/></li> </ul> </div> <div id="map_canvas1" style="width: 450px; height: 500px; float: left;"></div> <div id="space" style="width=10px; height: 500px; float: left;"> </div> <div id="map_canvas2" style="width: 500px; height: 500px; float: left;">use the pegman to choose location to visit</div> <div id="directions" style="height: 500px; float: right;"></div> </body>
The map_canvas1 div will be used to hold the map, the map_canvas2 div is for the streetview and the directions div is for the showing the steps in the tour. As you noticed, the initialize function is called after loading the page, the function will show the map and street view. Let's see how it looks like.
Showing the map and streetview
We will first have to include the google maps api, like so:
<script src="http://maps.google.com/maps/api/js?sensor=false"></script> The initialize function looks like this:
// the function called when the page loads; it shows the map and street view function initialize() { // coordinates for the center of the map var mapCenter = new google.maps.LatLng(48.85893528,2.2933412); // options for the map var mapOptions = { center: mapCenter, zoom: 12, mapTypeId: google.maps.MapTypeId.ROADMAP, streetViewControl: true }; // create a new map object to be shown in the map_canvas1 div elements and with the options that were set map = new google.maps.Map(document.getElementById("map_canvas1"), mapOptions); // options for the panorama panoramaOptions = { addressControl: true, addressControlOptions: { style: {backgroundColor: 'grey', color: 'yellow'} }, position: mapCenter, pov: { heading: 140, pitch: +10, zoom: 1 } }; // show the panorama in the map_canvas2 div element with the options that were set panorama = new google.maps.StreetViewPanorama(document.getElementById("map_canvas2"), panoramaOptions); // set street view for map map.setStreetView(panorama); // add marker for tour eiffel // on map var marker = new google.maps.Marker({ position: mapCenter, map: map, title:"Paris visit starts here!" }); google.maps.event.addListener(marker, 'click', function() { panorama.setPosition(mapCenter); panorama.setPov({heading: 140, pitch: +10, zoom: 1}); }); // on panorama var markerPanorama = new google.maps.Marker({ position: mapCenter, map: panorama, title: 'Tour Eiffel' }); // add notre dame marker // on map var positionNotreDame = new google.maps.LatLng(48.853499,2.348090); var markerNotreDame = new google.maps.Marker({ position: positionNotreDame, map: map, title:"Notre Dame Cathedral" }); // add listener to change panorama options when the marker is clicked google.maps.event.addListener(markerNotreDame, 'click', function() { panorama.setPosition(positionNotreDame); panorama.setPov({heading: 140, pitch: +10, zoom: 1}); }); // on panorama var markerNotreDamePanorama = new google.maps.Marker({ position: positionNotreDame, map: panorama, title: 'Notre Dame Cathedral' }); // add louvre marker // on map var positionLouvre = new google.maps.LatLng(48.862266,2.336728); var markerLouvre = new google.maps.Marker({ position: positionLouvre, map: map, title:"Louvre Museum" }); // add listener to change panorama options when the marker is clicked google.maps.event.addListener(markerLouvre, 'click', function() { panorama.setPosition(positionLouvre); panorama.setPov({heading: 230, pitch: +10, zoom: 1}); }); // on panorama var markerLouvrePanorama = new google.maps.Marker({ position: positionLouvre, map: panorama, title: 'Louvre Museum' }); } We first defined the coordinates for the center of the map (we centered the map near the Eiffel tower). We also set the options for the map:
var mapOptions = { center: mapCenter, zoom: 12, mapTypeId: google.maps.MapTypeId.ROADMAP, streetViewControl: true }; We have set the map center, zoom level, type and we have set the streetViewControl to true. This means a small pegman will be shown on the left of the map. By dragging it on different places on the map we can change the view in the streetview.
All we have to do now in order to show the map is create a new map object.
map = new google.maps.Map(document.getElementById("map_canvas1"), mapOptions);For showing the street view next to the map, we have to follow similar steps. We first have to set the options for the panorama:
// options for the panorama panoramaOptions = { addressControl: true, addressControlOptions: { style: {backgroundColor: 'grey', color: 'yellow'} }, position: mapCenter, pov: { heading: 140, pitch: +10, zoom: 1 } }; The addresscontrol is a small box that shows the address of the viewed location. We have set the background color and text color for it. We have defined the position of the panorama (same as the map center). And we have defined the point of view for the panorama. For the point of view, we can define the heading (the rotation angle of the camera locus), pitch (the angle variance "up" or "down") and zoom (zoom level of the view).
After setting the parameters, we have to create a new streetviewpanorama object and set the streetview of the map. Like this:
// show the panorama in the map_canvas2 div element with the options that were set panorama = new google.maps.StreetViewPanorama(document.getElementById("map_canvas2"), panoramaOptions); // set street view for map map.setStreetView(panorama); We will also add some markers for a few places to visit. We will add markers on the map and on the streetview (yes, we can place markers on them). Here's the code for showing a marker (for the tour Eiffel marker; the others are the same, just the location is set to some other coordinates):
// add marker for tour eiffel // on map var marker = new google.maps.Marker({ position: mapCenter, map: map, title:"Paris visit starts here!" }); // on panorama var markerPanorama = new google.maps.Marker({ position: mapCenter, map: panorama, title: 'Tour Eiffel' }); For each marker we have set the position, the map where is appears and a title.
There's one more thing we need to do. We want the streetview to change when a user clicks on a marker on the map. For this, we have to add an event for when a user clicks on a marker and change the position and point of view of the panorama then.
google.maps.event.addListener(marker, 'click', function() { panorama.setPosition(mapCenter); panorama.setPov({heading: 140, pitch: +10, zoom: 1}); }); I chose the values for the point of view in order for the panorama to focus on the building to visit.
So we now have a map of Paris and a street view panorama. The virtual visitors can use the pegman on the map to change the streetview and visit different sites. They can also move using the streetview panorama and "walk" through Paris. To view certain locations, they can use the markers we placed on the map. The only thing we have to add to our app is the tour of the islands. Here's how it will work: when the user presses on the "take tour" button, the tour is shown on the map, the panorama is centered on the start point of the tour (in front on the Notre Dame cathedral) and the steps of the tour are shown in the right panel. To take the tour, the user has to click on the steps in the right. When they click, the panorama will change and show the current location. To show the steps we will use the directions service.
Here's the function that is called when the "take tour" button is pressed:
// function called when the island visit button is pressed; function visitIslands() { // centers the map on the island and zooms it var newMapCenter = new google.maps.LatLng(48.853372,2.350718); map.setCenter(newMapCenter); map.setZoom(14); // add some points for the tour var route1 = new google.maps.LatLng(48.853499,2.348090);//notre dame var route2 = new google.maps.LatLng(48.854191,2.347457); var route3 = new google.maps.LatLng(48.855659,2.348272); var route4 = new google.maps.LatLng(48.856916,2.343434); var route5 = new google.maps.LatLng(48.854370,2.344935); var route6 = new google.maps.LatLng(48.852799,2.353309); var route7 = new google.maps.LatLng(48.850647,2.357531); var route8 = new google.maps.LatLng(48.851875,2.358626); var route9 = new google.maps.LatLng(48.855038,2.350171); // set the position for the street view - the first point in the tour panorama.setPosition(route1); // create DirectionsService object directionsService = new google.maps.DirectionsService(); // set options for renderer var rendererOptions = { map: map }; // create DirectionsRenderer object for showing the route directions directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions); // the request for the directionsservice var request = { origin: route1, // tour start destination: route9, // tour end waypoints: [ // waypoints: adding the points for the tour { location: route2, stopover: false },{ location: route3, stopover: false },{ location: route4, stopover: false },{ location: route5, stopover: false },{ location: route6, stopover: false },{ location: route7, stopover: false },{ location: route8, stopover: false }], provideRouteAlternatives: false, // don't look for alternative routes travelMode: google.maps.DirectionsTravelMode.WALKING // travel mode set to walking }; // make request to directions service directionsService.route(request, function(result, status) { if (status == google.maps.DirectionsStatus.OK) { // display the route on the map directionsDisplay.setDirections(result); // get routes array var myRoute = result.routes[0]; // create the text to show in the right panel var text = "<center>Islands Tour<br/><b>Notre Dame Cathedral -> Quai aux Fleurs</b></center>"; text += "<br/>Instructions:<br/>"; text += "<br/>Click on the instructions to view panorama!<br/>"; // find the instructions for the route and show then in the right panel for (var i=0; i<myRoute.legs[0].steps.length; i++) { // show them as links, when they are clicked call the movePan function (parameter latitude and longitude for the start of the step) text += "<br/><a style='cursor: pointer;' onclick='movePan("+myRoute.legs[0].steps[i].start_location.lat()+","+myRoute.legs[0].steps[i].start_location.lng()+")'>"+myRoute.legs[0].steps[i].instructions+"</a>"; } // show the text on the page document.getElementById('directions').innerHTML = text; } }); } Let's see what it does. First, we center the map on the islands and zoom the map. Then, we define some points on the tour route. We also set the position of the panorama to the start point. And now, we'll use the directions service to find the route.
We create the directionsservice object and a renderer to display the route on the map.
// create DirectionsService object directionsService = new google.maps.DirectionsService(); // set options for renderer var rendererOptions = { map: map }; // create DirectionsRenderer object for showing the route directions directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions); Then we create a request for the directions service. We set the origin and destination of the desired route. We also set the other points we defined for the route as waypoints (the route returned by the directions service from google will have to pass through these waypoints). We instruct the service to not look for alternative routes and use the walking travel mode.
// the request for the directionsservice var request = { origin: route1, // tour start destination: route9, // tour end waypoints: [ // waypoints: adding the points for the tour { location: route2, stopover: false },{ location: route3, stopover: false },{ location: route4, stopover: false },{ location: route5, stopover: false },{ location: route6, stopover: false },{ location: route7, stopover: false },{ location: route8, stopover: false }], provideRouteAlternatives: false, // don't look for alternative routes travelMode: google.maps.DirectionsTravelMode.WALKING // travel mode set to walking }; We now have to make the request to the service and, when the result is received show the route on the map and the steps in the panel in the right.
// make request to directions service directionsService.route(request, function(result, status) { if (status == google.maps.DirectionsStatus.OK) { // display the route on the map directionsDisplay.setDirections(result); // get routes array var myRoute = result.routes[0]; // create the text to show in the right panel var text = "<center>Islands Tour<br/><b>Notre Dame Cathedral -> Quai aux Fleurs</b></center>"; text += "<br/>Instructions:<br/>"; text += "<br/>Click on the instructions to view panorama!<br/>"; // find the instructions for the route and show then in the right panel for (var i=0; i<myRoute.legs[0].steps.length; i++) { // show them as links, when they are clicked call the movePan function (parameter latitude and longitude for the start of the step) text += "<br/><a style='cursor: pointer;' onclick='movePan("+myRoute.legs[0].steps[i].start_location.lat()+","+myRoute.legs[0].steps[i].start_location.lng()+")'>"+myRoute.legs[0].steps[i].instructions+"</a>"; } // show the text on the page document.getElementById('directions').innerHTML = text; } }); We have used the display renderer to show the route on the map. We also got the instruction for each step of the route and shown them in the right panel. As you can see, the movePan function is called when the steps are clicked on. The function takes the coordinates of the step as parameters.
// called when the links with the tour directions are clicked function movePan(lat, lng) { // modify the position of the street view panorama panorama.setPosition(new google.maps.LatLng(lat, lng)); } The only thing it does is set the position for the panorama.
And we're done! We now know how to include streetviews in our apps!
If you have any questions or comments, don't hesitate to ask!
 |
| |
| | |
| |
 |  |  |  |  |

|
Tidak ada komentar:
Posting Komentar